abstract:Controller/Menu.php<?php namespace app\admins\controller; use think\facade\Db; use app\BaseController; use think\facade\View; /* * 管理员管理 * */ class&nbs
Controller/Menu.php
<?php
namespace app\admins\controller;
use think\facade\Db;
use app\BaseController;
use think\facade\View;
/*
* 管理员管理
* */
class Menu extends Bases
{
public function index()
{
$data['pid'] = (int)input('get.mid');
$data['backid'] = 0;
if($data['pid']){
$item = Db::table('admin_menus')->where(array('mid'=>$data['pid']))->item();
//需要查询的菜单列表是pid=$item['pid']的菜单列表
$data['backid'] = $item['pid'];
}
$data['mid'] = (int)input('get.mid');
$data['menus'] = Db::table('admin_menus')->where(array('pid'=>$data['mid']))->lists();
return View('',$data);
}
//添加,修改菜单
public function add()
{
$mid = (int)input('get.mid');
$data['item'] = Db::table('admin_menus')->where(array('mid'=>$mid))->item();
//所有可用的菜单都可能成为上级菜单
$data['all_menus'] = Db::table('admin_menus')->where(array('status'=>0))->lists();
return View('',$data);
}
//菜单保存
public function save()
{
$mid = (int)input('post.mid');
$title = trim(input('post.title'));
$pid = (int)input('post.pid');
$ord = (int)input('post.ord');
$controller = trim(input('post.controller'));
$method = trim(input('post.method'));
$ishidden = (int)input('post.ishidden');
$status = (int)input('post.status');
if($mid){
$data =array('title' => $title, 'pid' => $pid,'ord'=>$ord,'controller'=>$controller,'method'=>$method,'ishidden'=>$ishidden,'status'=>$status);
Db::table('admin_menus')->where(array('mid'=>$mid))->update($data);
}else{
$data =array('title' => $title, 'pid' => $pid,'ord'=>$ord,'controller'=>$controller,'method'=>$method,'ishidden'=>$ishidden,'status'=>$status);
Db::table('admin_menus')->insert($data);
}
exit(json_encode(array('code' => 0, 'msg' => '保存成功!')));
return View();
}
public function del()
{
$mid = (int)input('post.mid');
Db::table('admin_menus')->where(array('mid'=>$mid))->delete();
exit(json_encode(array('code'=>0,'msg'=>'删除成功!')));
}
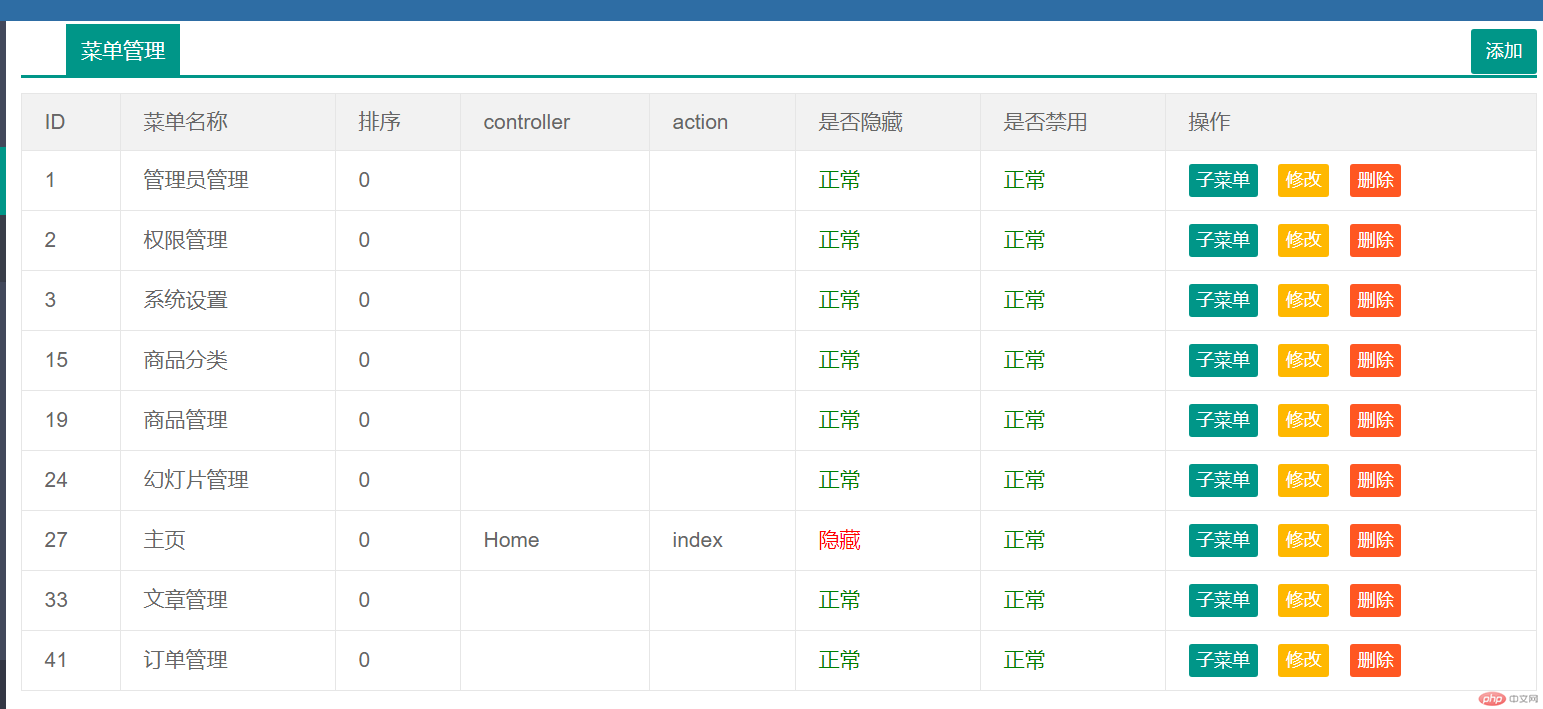
}view/index.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="/static/plugins/layui/css/layui.css">
<script type="text/javascript" src="/static/plugins/layui/layui.js"></script>
<style type="text/css">
.header span {
background: #009688;
margin-left: 30px;
padding: 10px;
color: #ffffff;
}
.header div {
border-bottom: solid 2px #009688;
margin-top: 8px;
}
.header button{float: right;margin-top: -5px;}
</style>
</head>
<body style="padding: 10px;">
<div class="header">
<span>菜单管理</span>
<button class="layui-btn layui-btn-sm" onclick="add()">添加</button>
<div></div>
</div>
<?php if($pid>0){ ?>
<button class="layui-btn layui-btn-primary layui-btn-sm" style="float: right;margin:5px 0px;" onclick="back({$backid})">返回上级
</button>
<?php }?>
<table class="layui-table">
<thead>
<tr>
<th>ID</th>
<th>菜单名称</th>
<th>排序</th>
<th>controller</th>
<th>action</th>
<th>是否隐藏</th>
<th>是否禁用</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{volist name="menus" id="vo"}
<tr>
<td>{$vo.mid}</td>
<td>{$vo.title}</td>
<td>{$vo.ord}</td>
<td>{$vo.controller}</td>
<td>{$vo.method}</td>
<td>{$vo.ishidden==0?'<span style="color:green">正常</span>':'<span style="color:red">隐藏</span>'}</td>
<td>{$vo.status==0?'<span style="color:green">正常</span>':'<span style="color:red">禁用</span>'}</td>
<td>
<button class="layui-btn layui-btn-xs" onclick="child({$vo.mid});return false;">子菜单</button>
<button class="layui-btn layui-btn-xs layui-btn-warm" onclick="add({$vo.mid})">修改</button>
<button class="layui-btn layui-btn-xs layui-btn-danger" onclick="del({$vo.mid})">删除</button>
</td>
</tr>
{/volist}
</tbody>
</table>
<script type="text/javascript">
layui.use(['layer', 'form'], function () {
$ = layui.jquery;
layer = layui.layer;
form = layui.form;
});
//查看子菜单
function child(mid) {
window.location.href = "/index.php/admins/Menu/index?mid=" + mid;
}
// 返回上一级
function back(mid) {
window.location.href = "/index.php/admins/Menu/index?mid=" + mid;
}
//角色添加
function add(mid){
layer.open({
type: 2,
title: mid>0?'编辑菜单':'添加菜单',
shadeClose:true,
shade: 0.8,
area: ['460px', '440px'],
content: '/index.php/admins/menu/add?mid=' + mid
});
}
//删除菜单
function del(mid){
layer.confirm('确定要删除么?',{
icon:3,
btn:['确定','取消']
},function(){
$.post('/index.php/admins/menu/del',{mid:mid},function(res){
if(res.code>0){
layer.msg(res.msg,{icon:2});
}else{
layer.msg(res.msg,{icon:1});
setTimeout(function(){
window.location.reload()
},1000);
}
},'json');
});
}
</script>
</body>
</html>view/add.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="/static/plugins/layui/css/layui.css">
<script type="text/javascript" src="/static/plugins/layui/layui.js"></script>
</head>
<body style="padding: 10px;">
<form class="layui-form">
<input type="hidden" name="mid" value="{$item.mid}">
<div class="layui-form-item">
<label class="layui-form-label">菜单名称</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" name="title" value="{$item.title}" }>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">上级菜单</label>
<div class="layui-input-inline">
<select name="pid" lay-search>
<option></option>
{volist name="all_menus" id="vo"}
<option value="{$vo.mid}" {$item.pid==$vo.mid?'selected':''}>{$vo.title}</option>
{/volist}
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">排序</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" name="ord">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">controller</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" name="controller" value="{$item.controller}">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">method</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" name="method" value="{$item.method}">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">状 态</label>
<div class="layui-input-inline">
<input type="checkbox" name="ishidden" lay-skin="primary" title="隐藏" value="1" {$item.ishidden==1?'checked':''}>
<input type="checkbox" name="status" lay-skin="primary" title="禁用" value="1" {$item.status==1?'checked':''}>
</div>
</div>
</form>
<div class="layui-form-item">
<div class="layui-input-block">
<button type="button" class="layui-btn" onclick="save()">保存</button>
</div>
</div>
<script type="text/javascript">
layui.use(['layer','form'],function(){
form = layui.form;
layer = layui.layer;
$ = layui.jquery;
});
// 保存管理员
function save(){
$.post('/admins/menu/save',$('form').serialize(),function(res){
if(res.code>0){
layer.msg(res.msg,{icon:2});
}else{
layer.msg(res.msg,{icon:1});
setTimeout(function(){parent.window.location.reload();},1000);
}
},'json');
}
</script>
</body>
</html>
添加编辑界面几乎一致所以只需要判断值即可确定他是添加还是编辑,即可完成相应功能
Correcting teacher:天蓬老师Correction time:2019-09-29 19:37:25
Teacher's summary:其实开发工作做久了, 你会发现套路的, 都差不多