abstract:通过本章的学习,实现了轮播图模块的增删查,代码如下:控制器:Slide.php<?php namespace app\admin\controller; use app\admin\model\slide\SlideModel; use think\facade\Request; use think\facade\Session; class&n
通过本章的学习,实现了轮播图模块的增删查,代码如下:
控制器:Slide.php
<?php
namespace app\admin\controller;
use app\admin\model\slide\SlideModel;
use think\facade\Request;
use think\facade\Session;
class Slide extends Check
{
public function index()
{
// 实例化模型
$slide = new SlideModel();
// 查询数据按照id排序并且每页四条数据
$slides = $slide->order('time', 'desc')->paginate(4);
// 将数据赋值到模型
$this->view->slides = $slides;
// 渲染模板
return $this->fetch();
}
public function add()
{
// 渲染模板
return $this->fetch();
}
public function upload()
{
// 获取上传图片的信息
$file = Request::file('file');
// 验证图片并移动到指定目录
if ($info = $file->validate(['ext' => 'jpg,jpeg,png,gif'])->move('upload')) {
// 拼接图片路径
$fileName = '/upload/' . $info->getSaveName();
// 返回上传成功的提示信息
return json([1, '上传成功!', 'data' => $fileName]);
} else {
// 返回上传失败的错误信息
return $file->getError();
}
}
public function DoAdd()
{
// 获取提交过来的数据
$data = Request::param();
// 加入添加时间
$data['time'] = time();
// 加入添加管理员
$data['username'] = Session::get('user');
// 实例化模型
$slide = new SlideModel();
// 存储并验证
if ($slide->save($data)) {
// 返回对应信息
return ['res' => 1, 'msg' => '添加成功!'];
} else {
return ['res' => 0, 'msg' => '添加失败!'];
}
}
public function del()
{
// 获取需要删除的id
$slideId = Request::param('id');
// 实例化模型
$slide = new SlideModel();
// 删除并验证
if ($slide->destroy($slideId)) {
return ['res' => 1];
}
}
}模型:SlideModel.php:
<?php
namespace app\admin\model\slide;
use \think\Model;
class SlideModel extends Model
{
protected $table = 'slide';
protected $pk = 'id';
}模型:
index.html:
{include file="/public/header"}
<body>
<div class="x-nav">
<span class="layui-breadcrumb">
<a href="">首页</a>
<a href="">演示</a>
<a>
<cite>导航元素</cite></a>
</span>
<a class="layui-btn layui-btn-small" style="line-height:1.6em;margin-top:3px;float:right"
href="javascript:location.replace(location.href);" title="刷新">
<i class="layui-icon" style="line-height:30px">ဂ</i></a>
</div>
<div class="x-body">
<xblock>
<button class="layui-btn" onclick="x_admin_show('添加轮播图','{:url(\'add\')}')"><i class="layui-icon"></i>添加</button>
<span class="x-right" style="line-height:40px">共有数据:88 条</span>
</xblock>
<table class="layui-table layui-form">
<thead>
<tr>
<th width="80">轮播图ID</th>
<th width="200">轮播图</th>
<th width="200">轮播图说明</th>
<th width="200">管理员</th>
<th width="200">发布时间</th>
<th width="200">操作</th>
</thead>
<tbody>
{volist name="slides" id="slide"}
<tr>
<td>{$slide.id}</td>
<td>
<img src="{$slide.slide_pic}">
</td>
<td>{$slide.state}</td>
<td>{$slide.username}</td>
<td>{$slide.time|date="Y-m-d"}</td>
<td class="td-manage">
<button class="layui-btn-danger layui-btn layui-btn-xs" onclick="member_del(this,'{$slide.id}')"
href="javascript:;"><i class="layui-icon"></i>删除
</button>
</td>
</tr>
{/volist}
</tbody>
</table>
<div class="page">
<div>
</div>
</div>
</div>
<script>
layui.use('laydate', function(){
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#start' //指定元素
});
//执行一个laydate实例
laydate.render({
elem: '#end' //指定元素
});
});
/*用户-删除*/
function member_del(obj,id){
layer.confirm('确认要删除吗?',function(index){
//发异步删除数据
$.get('{:url(\'del\')}','id='+id,function (data) {
if (data.res ==1){
$(obj).parents("tr").remove();
layer.msg('已删除!',{icon:1,time:1000});
}
})
});
}
</script>
</body>
</html>add.html
{include file="/public/header"}
<body>
<div class="x-body">
<form class="layui-form">
<div>
<label class="layui-form-label">轮播图</label>
<div class="layui-input-block">
<button type="button" class="layui-btn" id="upload">图片上传</button>
<div class="layui-upload-list" id="thumbnail"></div>
</div>
</div>
<div class="layui-form-item">
<label for="state" class="layui-form-label">
<span class="x-red">*</span>轮播图说明
</label>
<div class="layui-input-inline">
<textarea placeholder="请输入内容" id="state" name="state" class="layui-textarea"></textarea>
</div>
</div>
<div class="layui-form-item">
<label for="L_repass" class="layui-form-label">
</label>
<button class="layui-btn" lay-filter="add" lay-submit="">
增加
</button>
</div>
</form>
</div>
<script src="__ADMIN__/lib/layui/layui.js"></script>
<script>
layui.use(['form', 'layer', 'upload'], function () {
$ = layui.jquery;
var form = layui.form
, layer = layui.layer,
upload = layui.upload;
upload.render({
elem: '#upload',
url: "{:url('upload')}",
multiple: true,
before: function (obj) {
//预读本地文件示例,不支持ie8
obj.preview(function (index, file, result) {
$('#thumbnail').append('<img src="' + result + '" alt="' + file.name + '" class="layui-upload-img">')
});
},
done: function (res) {
//上传完毕
$('#thumbnail').append('<input type="hidden" name="slide_pic" id="slide_pic" value="' + res.data + '" />')
}
});
//监听提交
form.on('submit(add)', function (data) {
console.log(data);
//发异步,把数据提交给php
$.post('{:url(\'DoAdd\')}', {
'slide_pic': $('#slide_pic').val(),
'state': $('#state').val(),
}, function (data) {
if (data.res == 1) {
layer.alert(data.msg, {icon: 6}, function () {
// 获得frame索引
var index = parent.layer.getFrameIndex(window.name);
//关闭当前frame
parent.layer.close(index);
});
} else {
layer.alert(data.msg, {icon: 6}, function () {
// 获得frame索引
var index = parent.layer.getFrameIndex(window.name);
//关闭当前frame
parent.layer.close(index);
});
}
})
return false;
});
});
</script>
</body>
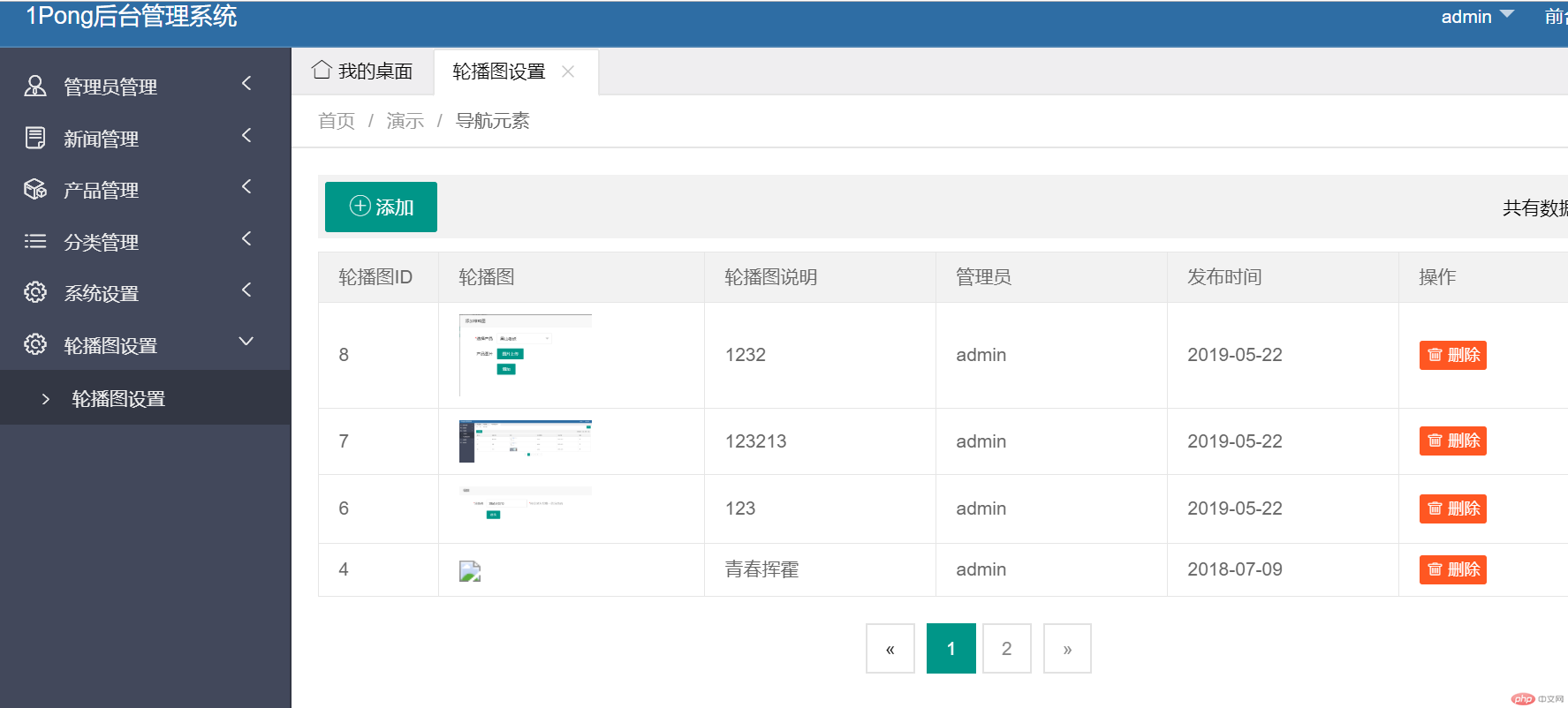
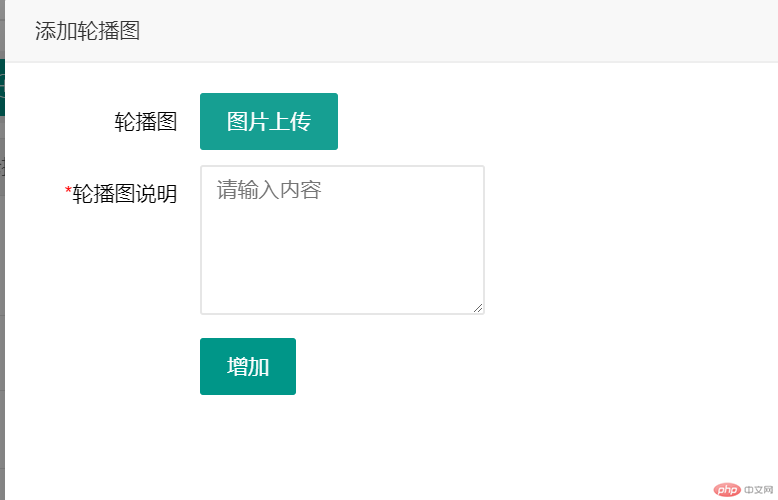
</html>效果图:


Correcting teacher:查无此人Correction time:2019-05-23 13:15:47
Teacher's summary:完成的不错。后台cms管理系统,就是对数据进行操作。操作越简单越好。继续加油。