abstract:<!DOCTYPE html><html> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" type="text/css" href="font-awesome/css/font-awesome.css"/>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<title>作业</title>
<style type="text/css">
*{margin: 0;padding: 0;}
li{list-style: none;}
a{text-decoration: none;}
#nav{background-color: #000;margin-left: 50px;width: 130px;padding: 20px 5px;}
#nav>ul>li{padding: 8px 10px;border-bottom: 1px solid #CCCCCC;position: relative;}
.active{background-color: red;}
#nav>ul>li:hover{background-color: red;}
#nav>ul>li>a i{float: right;padding-top: 4px;}
#nav>ul>li>a{display: inline-block;width: 100%;height: 100%;color: #fff;text-align: center;}
.two{position: absolute;top: -1px;left: 135px;width: 150px;padding:1px 5px;background-color: #000;}
.two>li{padding: 8px 10px;border-bottom: 1px solid #CCCCCC;position: relative;}
.two>li:hover{background-color: red;}
.two>li>a i{float: right;padding-top: 4px;}
.two>li>a{display: inline-block;width: 100%;height: 100%;color: #fff;text-align: center;}
.three{position: absolute;text-indent: 30px;top: -1px;left: 155px;width: 200px;padding: 10px 10px;background-color: #000;color: #fff;}
</style>
<script type="text/javascript">
$(function(){
$('.two').css('display','none');
$('.three').css('display','none');
$('#nav>ul>li').mouseover(function(){
$(this).find('.two').slideDown(300);
})
$('#nav>ul>li').mouseleave(function(){
$(this).find('.two').slideUp(300);
})
$('.two>li').mousemove(function(){
$(this).find('.three').slideDown(300);
})
$('.two>li').mouseleave(function(){
$(this).find('.three').slideUp(300);
})
})
</script>
</head>
<body>
<div id="nav">
<ul>
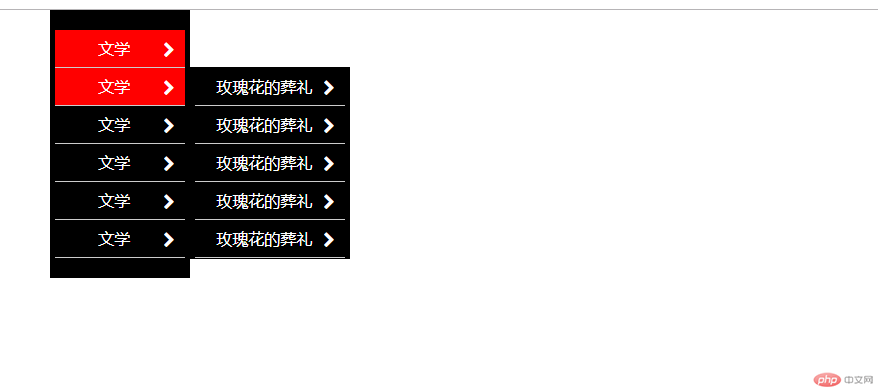
<li><a href="">文学<i class="fa fa-chevron-right"></i></a>
<ul>
<li><a href="">玫瑰花的葬礼<i class="fa fa-chevron-right"></i></a>
<div>
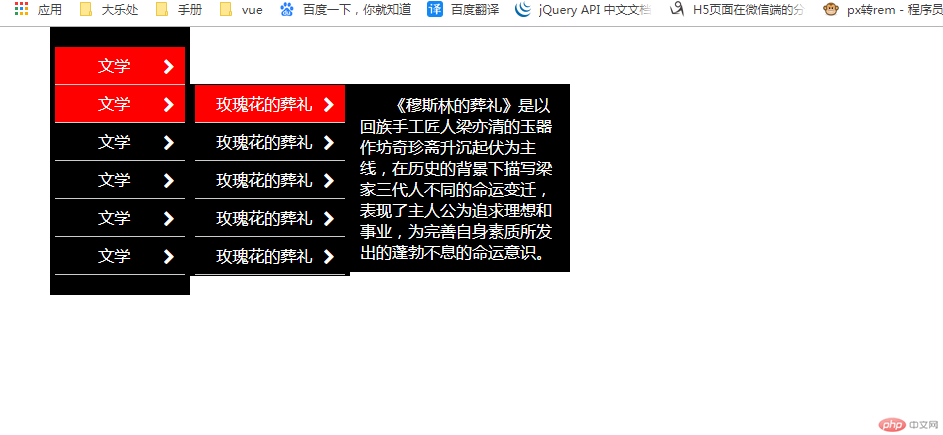
《穆斯林的葬礼》是以回族手工匠人梁亦清的玉器作坊奇珍斋升沉起伏为主线,在历史的背景下描写梁家三代人不同的命运变迁,表现了主人公为追求理想和事业,为完善自身素质所发出的蓬勃不息的命运意识。
</div>
</li>
<li><a href="">玫瑰花的葬礼<i class="fa fa-chevron-right"></i></a></li>
<li><a href="">玫瑰花的葬礼<i class="fa fa-chevron-right"></i></a></li>
<li><a href="">玫瑰花的葬礼<i class="fa fa-chevron-right"></i></a></li>
<li><a href="">玫瑰花的葬礼<i class="fa fa-chevron-right"></i></a>
<div>
《穆斯林的葬礼》是以回族手工匠人梁亦清的玉器作坊奇珍斋升沉起伏为主线,在历史的背景下描写梁家三代人不同的命运变迁,表现了主人公为追求理想和事业,为完善自身素质所发出的蓬勃不息的命运意识。
</div>
</li>
</ul>
</li>
<li><a href="">文学<i class="fa fa-chevron-right"></i></a>
<ul>
<li><a href="">玫瑰花的葬礼<i class="fa fa-chevron-right"></i></a>
<div>
《穆斯林的葬礼》是以回族手工匠人梁亦清的玉器作坊奇珍斋升沉起伏为主线,在历史的背景下描写梁家三代人不同的命运变迁,表现了主人公为追求理想和事业,为完善自身素质所发出的蓬勃不息的命运意识。
</div>
</li>
<li><a href="">玫瑰花的葬礼<i class="fa fa-chevron-right"></i></a></li>
<li><a href="">玫瑰花的葬礼<i class="fa fa-chevron-right"></i></a></li>
<li><a href="">玫瑰花的葬礼<i class="fa fa-chevron-right"></i></a></li>
<li><a href="">玫瑰花的葬礼<i class="fa fa-chevron-right"></i></a></li>
</ul>
</li>
<li><a href="">文学<i class="fa fa-chevron-right"></i></a></li>
<li><a href="">文学<i class="fa fa-chevron-right"></i></a></li>
<li><a href="">文学<i class="fa fa-chevron-right"></i></a></li>
<li><a href="">文学<i class="fa fa-chevron-right"></i></a></li>
</ul>
</div>
</body>
</html>



Correcting teacher:天蓬老师Correction time:2019-05-09 13:57:41
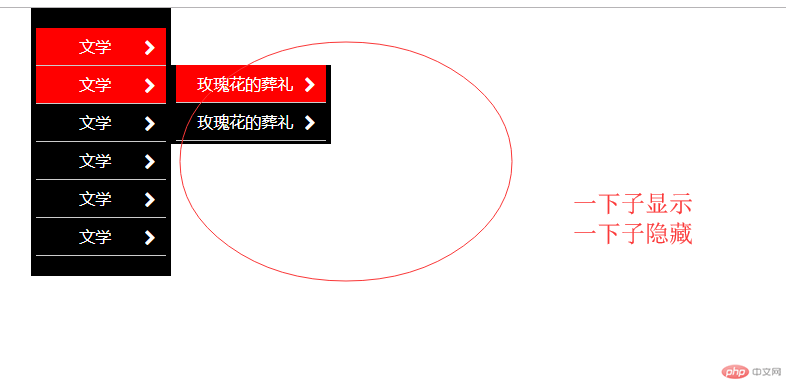
Teacher's summary:如果出现跳动, 可以考虑到绝对定位来稳定它