abstract:<?php //渲染用户信息 控制器层 public function info() { // 配置 $config = [ &#
<?php
//渲染用户信息 控制器层
public function info()
{
// 配置
$config = [
'type'=>'bootstrap',
'var_page'=>'page',
];
// 每页显示条数
$num = 6;
// 是否使用简单分页
$simple = false;
// 获取数据
$paginate = Users::paginate($num,$simple,$config);
// 获取分页代码
$page = $paginate->render();
// 赋值数据
$this->assign('datas',$paginate);
// 赋值分页
$this->assign('page',$page);
// 渲染模板
return $this->fetch();
}
?>
// 模板层
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>用户信息列表</title>
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css">
</head>
<body>
<div class="panel panel-default">
<div class="panel-heading">用户信息列表</div>
<div class="panel-body">
<p>信息详细</p>
</div>
<!-- Table -->
<table class="table">
<thead>
<tr>
<th>姓名</th>
<th>电话</th>
<th>国家</th>
<th>生日</th>
<th>体重</th>
<th>身高</th>
<th>添加时间</th>
</tr>
</thead>
<tbody>
{volist name="datas" id="item"}
<tr>
<td>{$item.name}</td>
<td>{$item.phone}</td>
<td>{$item.country}</td>
<td>{$item.birthday}</td>
<td>{$item.weight}</td>
<td>{$item.height}</td>
<td>{$item.add_time|date='Y-m-d H:i:s'}</td>
</tr>
{/volist}
</tbody>
</table>
</div>
<div class="page" style="text-align: center">
{$page|raw}
</div>
</body>
<script src="/static/bootstrap/js/boostrap.js"></script>
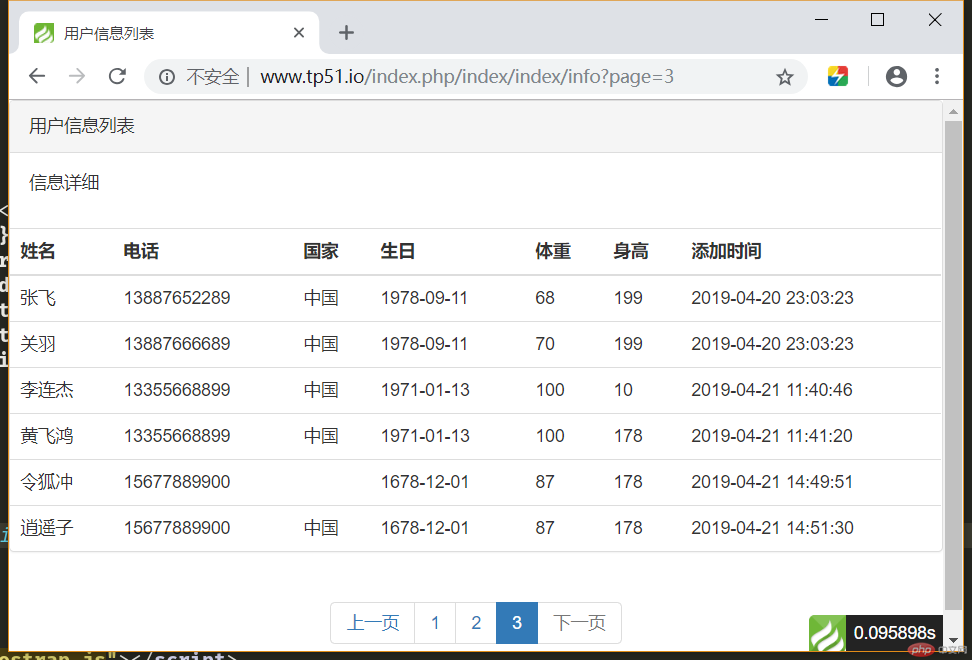
</html>// 效果图

Correcting teacher:天蓬老师Correction time:2019-04-24 15:39:44
Teacher's summary:框架默认使用的是bootstrap, 如果要换成其它UI, 应该如何操作呢? 例如 LayUI

