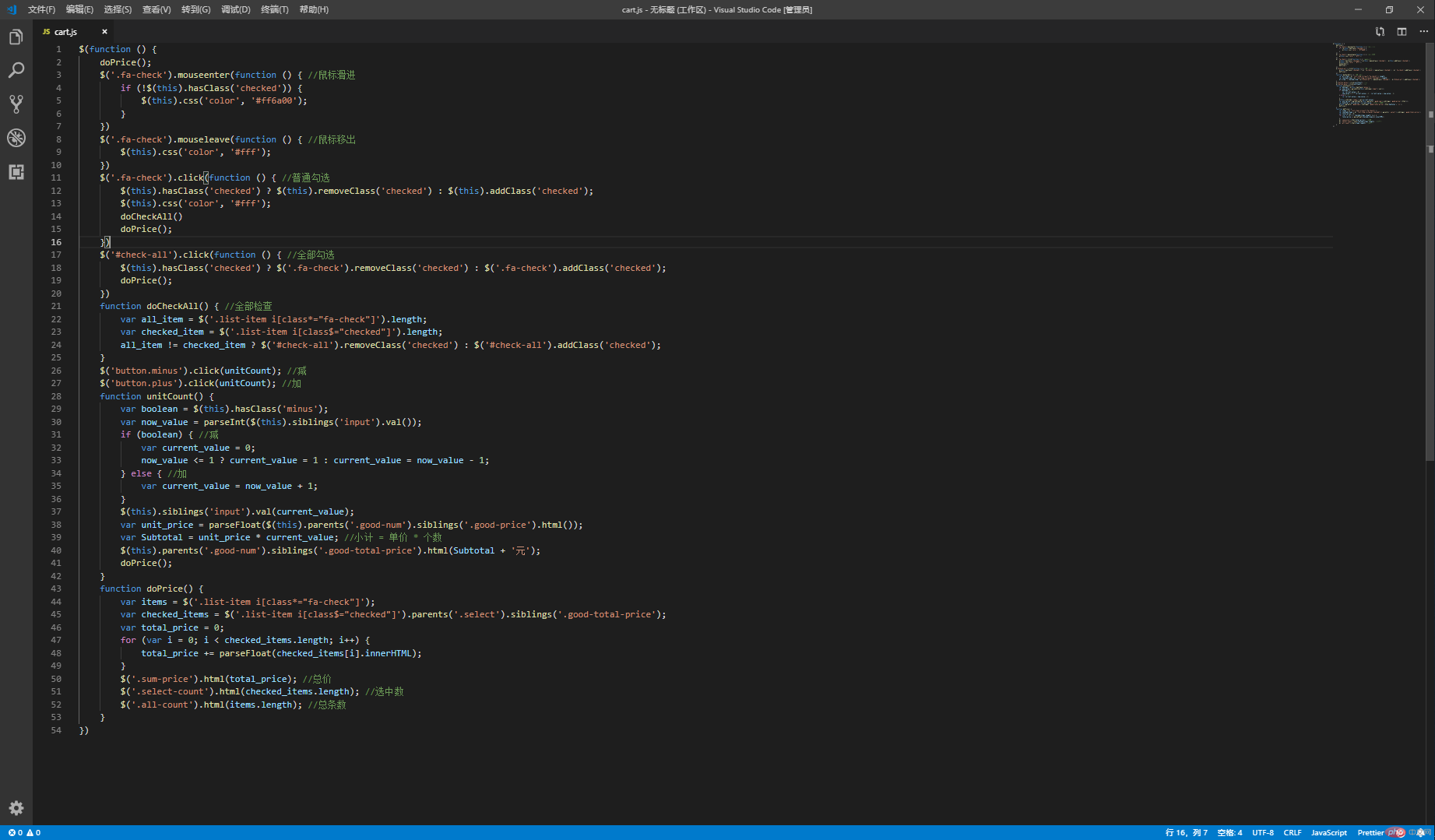
abstract:$(function () { doPrice(); $('.fa-check').mouseenter(function () { //鼠标滑进 if (!$(this).hasClass('checked')) { $(this).css('color', '
$(function () {
doPrice();
$('.fa-check').mouseenter(function () { //鼠标滑进
if (!$(this).hasClass('checked')) {
$(this).css('color', '#ff6a00');
}
})
$('.fa-check').mouseleave(function () { //鼠标移出
$(this).css('color', '#fff');
})
$('.fa-check').click(function () { //普通勾选
$(this).hasClass('checked') ? $(this).removeClass('checked') : $(this).addClass('checked');
$(this).css('color', '#fff');
doCheckAll()
doPrice();
})
$('#check-all').click(function () { //全部勾选
$(this).hasClass('checked') ? $('.fa-check').removeClass('checked') : $('.fa-check').addClass('checked');
doPrice();
})
function doCheckAll() { //全部检查
var all_item = $('.list-item i[class*="fa-check"]').length;
var checked_item = $('.list-item i[class$="checked"]').length;
all_item != checked_item ? $('#check-all').removeClass('checked') : $('#check-all').addClass('checked');
}
$('button.minus').click(unitCount); //减
$('button.plus').click(unitCount); //加
function unitCount() {
var boolean = $(this).hasClass('minus');
var now_value = parseInt($(this).siblings('input').val());
if (boolean) { //减
var current_value = 0;
now_value <= 1 ? current_value = 1 : current_value = now_value - 1;
} else { //加
var current_value = now_value + 1;
}
$(this).siblings('input').val(current_value);
var unit_price = parseFloat($(this).parents('.good-num').siblings('.good-price').html());
var Subtotal = unit_price * current_value; //小计 = 单价 * 个数
$(this).parents('.good-num').siblings('.good-total-price').html(Subtotal + '元');
doPrice();
}
function doPrice() {
var items = $('.list-item i[class*="fa-check"]');
var checked_items = $('.list-item i[class$="checked"]').parents('.select').siblings('.good-total-price');
var total_price = 0;
for (var i = 0; i < checked_items.length; i++) {
total_price += parseFloat(checked_items[i].innerHTML);
}
$('.sum-price').html(total_price); //总价
$('.select-count').html(checked_items.length); //选中数
$('.all-count').html(items.length); //总条数
}
})

总结:熟能生巧,多练就好。
Correcting teacher:查无此人Correction time:2019-04-19 09:06:02
Teacher's summary:完成的不错。熟练了常用代码后,就可以研究有难度的功能。继续加油