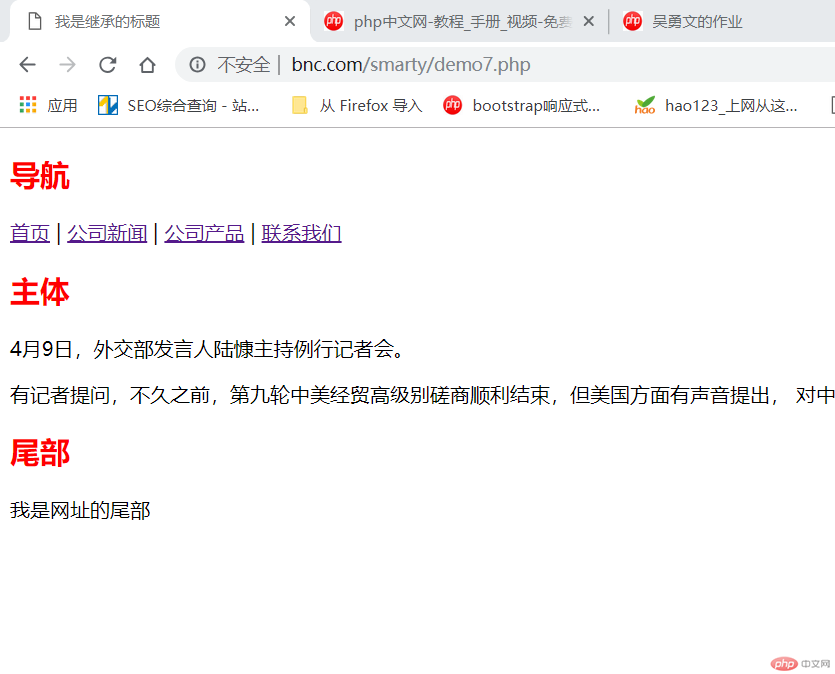
abstract://layout.html{bl </blockquote> <pre class="brush:html;toolbar:false;">//layout.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{block name="title"}页面标题{/block} {block name="nav"}导航{/block} {block name="content"}主体{/block} {block name="footer"}尾部{/block}//demo7.php display('demo7.html'); //之前没有布局文件的时候,模板加载顺序是:demo6.html //如果有了布局文件layout.html,模板加载顺序发生了变化:layout.html-->demo6.html//demo7.html {* 1.继承自布局文件:layout.html *} {extends file="layout.html"} {* 2.实例化在layout.html中定义的区块 *} {block name="title"} 我是继承的标题 {/block} {block name="nav"} {* 引用布局文件区块中的内容:导航*}{$smarty.block.parent}
首页 | 公司新闻 | 公司产品 | 联系我们 {/block} {block name="content"}{$smarty.block.parent}
4月9日,外交部发言人陆慷主持例行记者会。
有记者提问,不久之前,第九轮中美经贸高级别磋商顺利结束,但美国方面有声音提出, 对中国所作出的贸易承诺并不满足。
{/block} {block name="footer"}{$smarty.block.parent}
我是网址的尾部
{/block}
Correcting teacher:天蓬老师Correction time:2019-04-10 09:40:20
Teacher's summary:函数可以使代码复用, 模板也是一样的, 也可以复用