abstract:<!DOCTYPE html> <html> <head> <title>jq实现三级菜单</title> <script type="text/javascript" src="jquery-3.3.1.min.js"></script>
<!DOCTYPE html>
<html>
<head>
<title>jq实现三级菜单</title>
<script type="text/javascript" src="jquery-3.3.1.min.js"></script>
<style type="text/css">
.twobox ,.three{display: none;}
div{
width: 200px;height: 200px;
background: #ccc;
margin: 30px auto;
}
/*ul{ list-style: none;}*/
</style>
</head>
<body>
<!-- 思路:通过选择class就可以将列表显示或者隐藏,暂时无序其他多余步骤; -->
<div>
<ul class="one">
<li>一级</li>
<li>一级
<ul class="twobox">
<li>二级</li>
<li class="two">二级
<ul class="three">
<li>三级</li>
<li>三级</li>
<li>三级</li>
<li>三级</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
<script>
$(document).ready(function(){
//当鼠标移动到包含二级菜单的一级菜单时显示当前二级菜单
//mouseover 移上元素
//slideDown 以滑动方式显示隐藏元素;
// $('.one>li').mouseover(function(){
// $(this).find('.twobox').slideDown(500)
// })
//当鼠标移出包含二级菜单的一级菜单时隐藏当前二级菜单
//mouseleave 鼠标指针离开元素;
//slideUp 以滑动方式隐藏;
// $('.one>li').mouseleave(function(){
// $(this).find('.twobox').slideUp(500)
// })
// hover(over,out);鼠标移上触发一个函数,移下触发一个函数;<br>
$('.one>li').hover(
function(){
//将当前li下面的twobox所隐藏的东西显示出来;
$(this).find('.twobox').slideDown(500)
},
function(){
$(this).find('.twobox').slideUp(500)
}
)
//当鼠标移动到包含三级菜单的二级菜单时显示当前三级菜单
$('.two').mouseover(function(){
$(this).find('.three').slideDown(500)
})
//当鼠标移出包含三级菜单的二级菜单时隐藏当前三级菜单
$('.two').mouseleave(function(){
$(this).find('.three').slideUp(500)
})
})
</script>
</body>
</html>
Correcting teacher:天蓬老师Correction time:2019-04-09 11:32:49
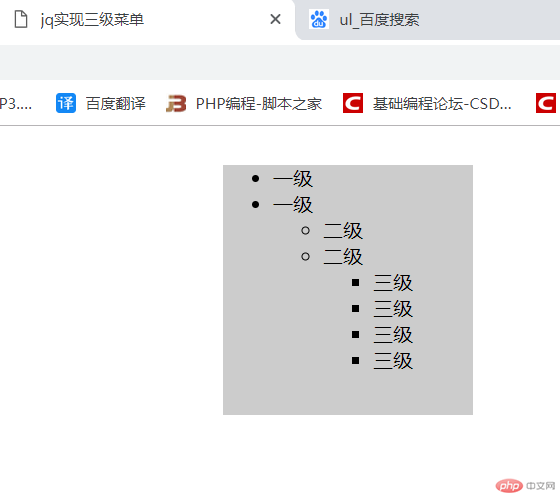
Teacher's summary:三级菜单的实现有很多解决方案, jQuery无疑是最简单的, 当然也可以将这个思路扩展到无限级