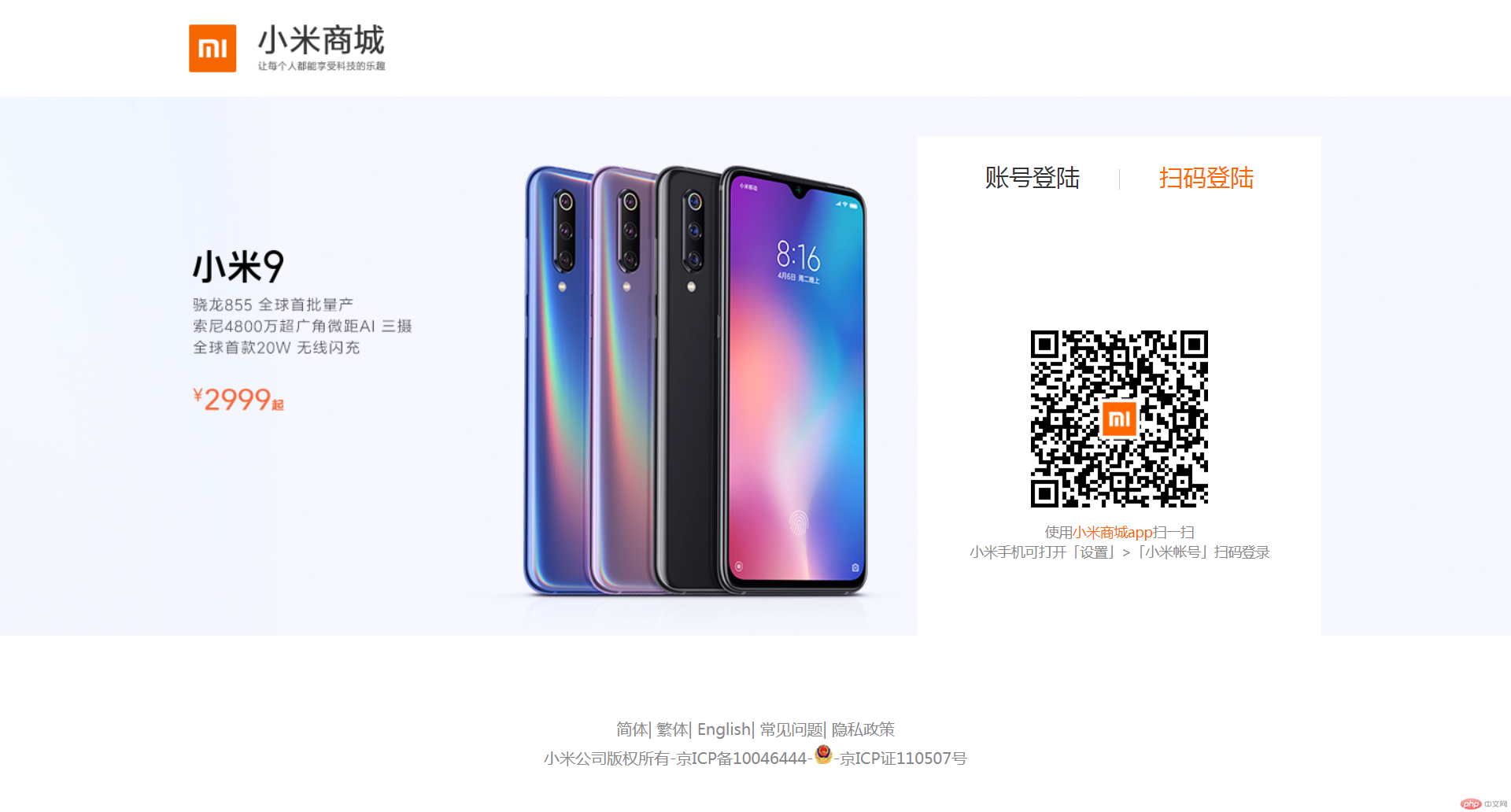
abstract:如图所示,用div+css布局写出静态布局,接着用js的鼠标移动事件绑定扫码登陆和账号登陆,通过判断鼠标移上哪一个,然后触发颜色改变以及区域块的隐藏和显示,从而完成了切换效果
如图所示,用div+css布局写出静态布局,接着用js的鼠标移动事件绑定扫码登陆和账号登陆,通过判断鼠标移上哪一个,然后触发颜色改变以及区域块的隐藏和显示,从而完成了切换效果

Correcting teacher:查无此人Correction time:2019-03-25 09:30:23
Teacher's summary:完成的不错。但是没看到代码呀。难道这一章是让你说下完成思路?好好完成作业。