拦截器服务
.factory('sessionInjector', function ($rootScope) {
// Service logic
var sessionInjector = {
request: function(config) {
if ($rootScope.sysuser) {
config.headers['token'] = $rootScope.sysuser.token;
}
return config;
}
};
return sessionInjector;
});结果:
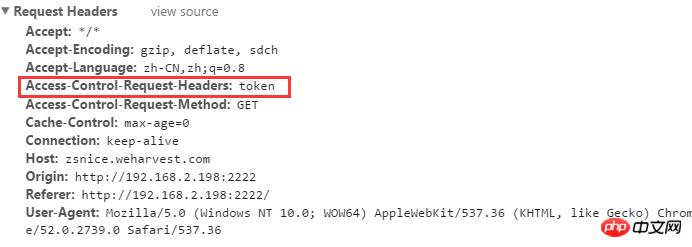
我写了个拦截器headers注入token,但是怎么注入了heads的Access-Control-Request-Headers的呢?
注入拦截器是这样写的:
$httpProvider.interceptors.push('sessionInjector');应该没错吧?不知道哪里出问题了
后面测试了下不用拦截器直接注入,和在单个请求中加header都一样跑去了heads的Access-Control-Request-Headers
With this header information when making a preflight request, tell the server the custom header information that will be carried in the actual request. If there are multiple, you can separate them with commas.
Access-Control-Request-Headers: <field-name>[, <field-name>]*
I encountered the same problem. After searching on Google, I found that others have also encountered this problem. Someone gave an answer. Unexpectedly, it is related to the server. It is said that Angular uses some original cross request method, which causes the server not to support it. I am running on http-server0.90, and this problem occurs. Copy all the files to tomcat, and the problem will disappear. I suggest you try another server software, maybe it will be solved