想用Angular的路由里面监听url变化来获取不同的ejs模版,但是当url一变化express的路由也会作出反应,想问下该怎么做才能在url变成/phone时不进入express的路由。
public/javascript/app.js
angular.module('ngApp',[])
.config(['$routeProvider',function($routeProvider) {
$routeProvider
.when('/', {templateUrl: 'pages/index',controller: 'PhoneListCtrl'})
.when(('/phone', {templateUrl: 'pages/phone-detail',controller: 'PhoneDetCtrl'}))
.otherwise({redirectTo: '/'})
}])
routes/index.js
var express = reqsuire('express');
var router = express.Router();
router.get('/pages/phone-detail', function(req, res, next) {
res.render("phone-detail", {title: '艾希'});
})
module.exports = router;
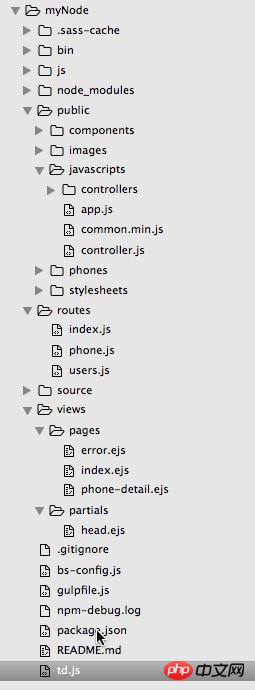
下面图片是结构,模版都在view/pages下

Two questions
1. No matter how you think about it, angularjs and ejs feel repetitive. If you use angularjs, you can use html+ajax, and if you use ejs, you can use ejs+ajax. You don’t need to use both.
2. It is said that both are used. In the route setting of angularjs, the loaded page asynchronously loads the child page into the
<ng-view>of the parent page, while ejs renders the entire browser window, which is equivalent to jumping the page. It does happen. conflict.The solution I can think of for the time being is to use ejs to jump to the main page, and use ng-route to load the sub-pages asynchronously. However, the disadvantage is that otherwise cannot be set in the route settings of ejs and angular.