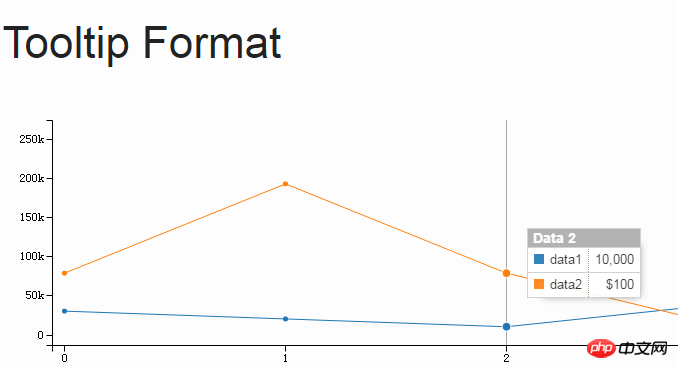
在使用c3.js的tooltip.format.value功能的时候碰到一些问题,需要自己封装一个函数,DOM中直接呈现一个下拉列表,用户可以选择值来设定format
有四个选项,$,千位符,精确到小数点两位或者其他位,同时设置$和千位符($6789,000)


框架用的是angularjs,我在directive指令里面封装了一个函数
function dataFormat() { var tooltipFormatValue = []; tooltipFormatValue[0] = {'$':d3.format("$")}; tooltipFormatValue[1] = {'thousands separator':d3.format("s")};//千位符 tooltipFormatValue[2] = {'precision':d3.format(".2f")};//精确小数点后面两位 tooltipFormatValue[3] = {'$ and thousands separator': d3.format("$ | currency: $")};//带$和千位符 console.log(tooltipFormatValue) d3.format = { value: function(value,id,name) { var format = id === name ? d3.format(','):d3.format(','); return format(value); } } }**1.怎么同时设定$和千位符格式?
2.不知道我的函数思路对不对,目前思绪很混乱**
1. How to set the format of $ and thousand characters at the same time?
d3.format('$,')(value)