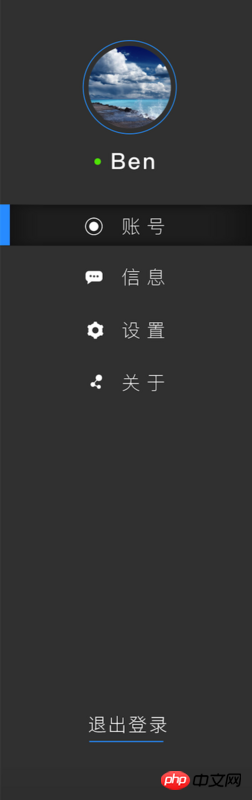
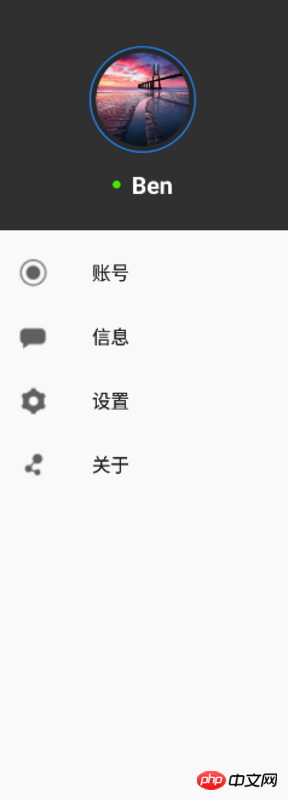
Android Drawer的应用,但是不知道怎么修改Menu的样式,google了半天,也没找到解决办法,希望sf的朋友!们能指点迷津,谢谢啦!(注:第一张是设计图,第二张是我现在做出来的现状)


这是代码白色菜单的代码部分:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_user_number"
android:icon="@drawable/nav_user"
android:title="@string/user_number"/>
<item
android:id="@+id/nav_message"
android:icon="@drawable/nav_message"
android:title="@string/message"/>
<item
android:id="@+id/nav_setting"
android:icon="@drawable/nav_setting"
android:title="@string/setting"/>
<item
android:id="@+id/nav_about"
android:icon="@drawable/nav_about"
android:title="@string/about"/>
</group>
</menu>
The menu generated by the system by default is a default view implementation, which can only add menu items and cannot customize the layout.
You need to delete the menu.xml generated by the system, create a new layout file in the
layoutdirectory, and replace it with your own view layout.Then
includeyour own layout已省略部分代码I am a picture ↓
The xml of the menu is responsible for the content
style is managed by the view that displays the menu, such as NavigationView's android.support.design:itemTextAppearance