浏览器是直接加载二进制图片更快还是加载base64编码的图片更快?哪个效率更高?
例如:
<img src=" https://sf-static.b0.upaiyun.com/v-57e4f057/global/img/user-256.png" />和
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAQAAAAEACAMAAABrrFhUAAADAFBMVEUAAAAAAACAgIBVVVWAgICZmZmAgICSkpKAgICOjo6ZmZmLi4uVlZWJiYmSkpKZmZmPj4+WlpaOjo6UlJSZmZmSkpKXl5eQkJCVlZWZmZmTk5OXl5eSkpKVlZWZmZmUlJSXl5eTk5OWlpaZmZmVlZWYmJiUlJSWlpaZmZmVlZWYmJiUlJSXl5eZmZmWlpaYmJiVlZWXl5eZmZmWlpaYmJiVlZWXl5eZmZmWlpaYmJiVlZWXl5eZmZmWlpaYmJiWlpaXl5eZmZmXl5eYmJiWlpaYmJiZmZmXl5eYmJiWlpaYmJiZmZmXl5eYmJiWlpaYmJiZmZmXl5eYmJiXl5eYmJiZmZmXl5eYmJiXl5eYmJiZmZmXl5eYmJiXl5eYmJiZmZmXl5eYmJiXl5eYmJiZmZmXl5eZmZmXl5eYmJiZmZmYmJiZmZmXl5eYmJiZmZmYmJiZmZmXl5eYmJiZmZmYmJiZmZmXl5eYmJiZmZmYmJiZmZmXl5eYmJiZmZmYmJiZmZmXl5eYmJiZmZmYmJiZmZmXl5eYmJiZmZmYmJiZmZmYmJiYmJiZmZmYmJiZmZmYmJiYmJiZmZmYmJiZmZmYmJiYmJiZmZmYmJiZmZmYmJiYmJiZmZmYmJiZmZmYmJiYmJiZmZmYmJiZmZmYmJiYmJiZmZmYmJiZmZmYmJiYmJiZmZmYmJiZmZmYmJiYmJiZmZmYmJiZmZmYmJiYmJiZmZmYmJiZmZmYmJiYmJiZmZmYmJiZmZmYmJiYmJiZmZmYmJiZmZmYmJiYmJiZmZmYmJiZmZmYmJiYmJiZmZmYmJiZmZmYmJiZmZmZmZmYmJiZmZmYmJiZmZmZmZmYmJiZmZmYmJiZmZmZmZmYmJiZmZmYmJiZmZmZmZmYmJiZmZmYmJiZmZmZmZmYmJiZmZmYmJiZmZmZmZmYmJiZmZmYmJiZmZmZmZmYmJiZmZmYmJiZmZmZmZmYmJiZmZmYmJiZmZmZmZmYmJiZmZmYmJiZmZmZmZmYmJiZmZmYmJiZmZmZmZmby3gIAAAA/3RSTlMAAQIDBAUGBwgJCgsMDQ4PEBESExQVFhcYGRobHB0eHyAhIiMkJSYnKCkqKywtLi8wMTIzNDU2Nzg5Ojs8PT4/QEFCQ0RFRkdISUpLTE1OT1BRUlNUVVZXWFlaW1xdXl9gYWJjZGVmZ2hpamtsbW5vcHFyc3R1dnd4eXp7fH1+f4CBgoOEhYaHiImKi4yNjo+QkZKTlJWWl5iZmpucnZ6foKGio6SlpqeoqaqrrK2ur7CxsrO0tba3uLm6u7y9vr/AwcLDxMXGx8jJysvMzc7P0NHS09TV1tfY2drb3N3e3+Dh4uPk5ebn6Onq6+zt7u/w8fLz9PX29/j5+vv8/f7rCNk1AAAPHklEQVQYGeXBd2BUVaIG8G/SIDFICy1ABJSWBAugIkOzrrC6locsT3RV9KGuvUAQQhWwUgVEdGVdlbeI2EAUBaKoiOLqqoBAEAQVpScgkMTMfPt8nklukrlzztxz7s0f9/cDfQ70OdDnQJ8DfQ70OdDnQJ8DfQ70OdDnQJ8DfQ70OdDnQJ8DfQ70OdDnQJ8DfQ70OdDnQJ8DfQ70OdDnQJ8DfQ70OdDnQJ8DfQ70OdDnQJ8DfQ70OdDnQJ8DfQ70OdDnQJ8DfQ6sLcXf//jT3v1FJaxdoNfKNy0cftnZbVIhBFIbZZ5+yS2T/r6mmLUA9FJZQd7ZqbATaHflxDeP0FugZw7Ov6IepJJ7T/y4nN4BvVH+1qA6UNVo2PthegT0wp78TMQnK28jPQG6b8dtqXDgohX0AOi2wmuT4FDus6V0G+iuovtSoKHNi2G6C3RT+dwMaOq6iq4CXfT5aTBgwHd0EeiasrFJMCJ9dpiuAd3yxWkwpvdWugV0ydwUGJT6DF0CuuLoNTBs6HG6AnTD1i4w7oztdAPogoIGUJMx6K+XnQBFDQvoAtC8f9aBmmtLSR46F4rqLKF5oHHTAlBzfZi/KTkPihLm0TjQtBFQ1Oggf7clGaoepGmgYXlQNZURt0PZFBoGmpUPVU2PMuKHFCibQ7NAo8ZD2eOsdDuUBV6gUaBJc6Asp4yVDjWDsqRlNAk0aHkiVAXW0OoFqDvxGxoEmvPvelB2A6s6H+o6FtMc0JjdraCs8X5WtaUO1F0apjGgKeX9oO5vrG4c4jCexoCmjIG6XmFWV9Ie6hI/pimgISsToKz+Vta0EnHocIyGgGbsbQZlgdcZzSjE4Q4aApoxGOrGMKpQf6gLrKIZoBHLoK5/iNEdOgXqTi6hEaAJh1tDWbuDrPD5+fX7fsgKG9Kh7mEaAZpwJ5SlfckKb6QASF7ACi9DXb2faQJowNYkqKq7ghXWpOA3CUtYYRTUDaUJoAEDoSr1HVbY1RS/S/2YEaFroSzhXzQA1LcOqlJXssIvpyOiyTZGhP4Hyi6lAaC+flCUtooVwleiUof9rHAXVAW+oj5Q26dQlLaalfJhFSxhhZFQNZj6QG2Doab1p6y0EFUNCrPCRChK3EptoK5dSVBy4T5W+rQuqhnBStMSoeYmagN1jYCKQH6IlbY0Rw1zWen9VlCSWkRdoKZQCyhouIwW37RATYHZrHTgciiZQ12gppVQ0Hs7LTY1R1RTaDGnLhScQV2gpqGQav48rTY2g408WnyVDQWfUROop6wBJJLuLqbV101h65YwKx0blw6pW6gJ1LMeEr2/YhXvZSCGIb/SYs8dKZBoVE49oJ5ZiKnnq6zqiSTEdEkxrbZfHUBsBdQD6rka9hKuXMuqSodC5uTPWcUX/RHT/dQD6vkD7KTeWshqdveAXJ0nWVVhfhbs9aMeUM9FiCrxvCf3s7rVmVAy+DCrCq28Jg02mlMPqOdG1JR4wVN7WUPxsAAUdfiS1R1+pv+JiKY59YB61qKa1oOf3scolraEurqPlbGG0BezrmqB6gZSD6hpVjIiks+8a9H3jGrffyM+HZczqm0L7r6yWxNU6LKTekBdm2cMvODCi/4y4YWPj9HG8WkZiNslW2nr2OZ3np6Qd8/ImWvD1AS6rnR2JpxIGXGY7gNdVvZUazjVYnoR3Qa6as9jbaEj/a+b6C7QPeXLrkiGtgvfCNFFoFs2jsqEGe0mf0nXgG44uPim1jAp88aXi+gK0LTdb4/rkQjzkvo89NERGgeac2jd/Dv6NUal9OsWf7lnx4Yl93dB/DJuXbHtyA+f/X1QfVQItL9q7LOrvy2lOaABBz58ZuTArg1QVcLtxYxYfS7ik3j3YQqHJ9ZHNWmZ2ef06tO330WX5xVQD6hp97yBWYgm9S1ahKemIA513qDFD2fB3h+PUgeo5achSYguqYBVvZQAZYE3WUXJ5bB3H3WAOn5sDTuTWN3DUHYvqznaFbYallMDqGME7LQPsbpfO0FRs+OsrjAZtrZQA6ihvDnszGdNL0HRg6zpdtj6kBpADTthJ/kX1nQsDWp+ZE07YGstNYAaNsJOL0ZzKZR0YjRdYOcragA1bIeduxjNcCgZymjuhp2D1ABqOAI7kxnNDCgZxWgeg4106gB1NICN2YzmKSiZwWj+ARvZ1AHq6AYbExjNRCh5hNHMh42LqQPUcQ1s3MZoroeS+xjNg7AxjDpAHVNgI8goQs2g5DJGczVsTKIOUMcy2EgqZk3vQU29MtYUbgIbr1AHqGMX7CxgTedC0VLWtAp2dlAHqKURbHQIsbqlUNUtzBr6wUYDagG1nA87M1nNrgwoe5LVLYKdftQCarkPdlLWsYr9XaEueTWr2pgOO/dQC6jlZdhqWECLnZ0Qj9QFtPqgMWw9Ry2glp9gL2XSUQqhufURpyu+YMShESmwt41aQD2nIIbM/HUhMrz90c5wIDh+9eYDe79adG0DxNCWekA91yO2xCbt6sBNw6gH1PMMatlL1APq2YzalbCfekBNbVGrulMTqGk4atUUagI1fYLaFNhBTaCuLNSintQF6roXtWg2dYG61qL2JO2lLlBbDmrNJdQGansKteZdagO1HW2IWtKF+kB9w1FLnqU+UN93iagVzUqoDzTgKtSKiTQANGBzImpBRjENAE0YhlowkyaAJvyYBs+1K6UJoBGj4Ll/0gjQiKIMeOzMMI0AzXgR3kr6nGaAesIU/gRPjaYhoCG7G8BD2aU0BDRlAbyT+AlNAY0ZAM+MpDGgMfvbwCP9ymkMaM7nqfBEqz00BzToH/BCyjoaBJp0BzwwjyaBJv16MVw3gkaBRh3rA5cNo1mgWcXd4ao/h2gWaNj+HLhoQBkNA03bnQ3XXHGcpoHGHewNl9wSonGgeSUD4YqJdAHogtCdMC/paboBdMUTKTCs1Ud0BeiO9e1g1MX76A7QJUVXwZzEKWG6BHTN3DQYkrOWrgHds2MATKg7qYzuAd20OBPazi+km0BXHb4zCVo6LqK7QJdtvyEJjrVZUE6Xga4rvDYRjrScW0bXgR7YfHM9xK3PojJ6APTEkXlnIB7pt35Nb4Be+eTm5lBT9/LnD9MroHfC6x7IhswJgxYdoYdAbxXOH5qTABv1/jB5TQm9BXqv+N3J1/VpnQCLhKzzhk1fX07vgbWltHDlK8/Pmzph9IxFawpLWFtAnwN9DvQ50OdAnwN9DvQ50OfAWvarRTm9B3pr3d8enzp1mkVdWKQ07vPQbnoK9NLP50Cq0Rf0EuilAVCQE6aHQA99H4CKj+gh0ENPQMlMegj00GAouZ8eAj3UCUpupodA74QToWQIPQR65xDU3EwPgd7ZBzUz6CHQQ2dBRfJ39BDoTGjvNx++u2L50tdeX7r87XdWrlpd8N7KZUtefHb+0wvXH6eNd1OhYBxt7Ct4/aXFi19esuSVV1997bXX31j65vK3Vrzz7qrVBe9//H2IzoDx2zRzyOl1Ya/+LQcY3Qc9IJM0kdGt7IFYktv2u+u9EOMGxunr+1pCqtUO2vhs1FmJsNfo1i20OHiQEc8nQK7psJWMExiXT3pDydm0d+jV4X3TEUVu3gflrCI4gcK+E6Cm1zrGBYzDriEBKCpgxA5GEdqwePJ1vTo0TsBv6nfse93094pYQ3A8hRlQFfjzdsYBVFYyOhXKbmfESMYQKjpUVFxCO8HxFAZBXeoiqgNVHeqHOPRmxIANdCw4jkJ3xCEwPkxVoKLvcxGPLEZcMIeOBcdR6IS4DDpGRaCar1shLk0Z0fc2OhYcR6E94nNlmGpAJd81RHwaMOKc/6JjwbEU2iNOY6kGVFHeE3FqxIjuQToWHEuhA+IUWEwloIoxiFcGI049hY4Fx1DogHilbaEKUMH7CYhXU0Z0bkPHgmModETcLqcKUO54FuLWghEnt6djwXwKHRG/D6kAlJuF+LVkRFY2HQvmU+iI+PWkAlCqNBPxy2JE89PoWDCfQic4sIxyoNRiONCGEY3PpGPB0RQ6wYGrKQdKDYAD7RhxYpCOBUdT6AwHTiylFChTlAgH2jOi7nl0LDiKQmc4sZxSoMxrcKIjIxIupGPdRlHIhhM3UQqUuQNOdKYQwll0rN0DFLLhRDalQJkgnMilcBztKFf077cXF+xhNUeTHqCQDSfSKQXKNIYTp1I4jMABVhH+ae3COQ/n33PnbbcOu/GGvwy8uFeX+vhNoPvY9bRajgco5MCRA5QBJQ7AkTMo7Af+lxUOL8/rURcx5EzbxwrnYiSFHDjyL8qAEpvhSDcKPwFdy/m7D66uA6mUPy38hb8pvx8YSSEXjrxKGVDiUzhyJoWdAG4qJVk8OxeK0v447rmFE3IA5FHIhSPPUQaUWAVHelDYhv+TddO9/U+AA3kUusCRZykDSqyBIz0pbIKOPApd4MgzlAEl1sORXhQ2QsdICqfCkacoA0psgCN9KWyEjgconApHnqQMKLELjvShsAk6RlPoAkdmUwaUKIYjQQqboCOfQi4cmUUZUCIcgBPnUPgGOsZQyIYj0ykDypwIJ86m8A10jKPQGY5MpQwo0xpOnElhM3SMp9AJjjxKGVAmF050o7AZOiZS6ABHHqEMKNMTTpxBYQt0PEihPRx5lDKgTH84cSqFLdAxicIpcOQxyoAyg+FELoWt0DGFwslw5HHKgDI3Q6pRJqrLprAVOh6i0BY1pCVDahplQJnhiO2UJQfJ4oIgquhEoRA6HqHQBlVdsKKE5YUPNUZs0ykDyjyImPqX8v+Fx8KqA4VC6HiUwkmo4h7+7seOiGkGZUCZhxBLk58phM6BxckUtkHHYxSyYHVSiMKGAGKZRRlQ5hHEcg8rLIZFWwrboGMqhdawmswKFyKWJygDyjyKWF5nha2wOInCt9AxjUJLWO1khZcRy2zKgDKPI5YfWCGUgEqtKXwLHdMpZMIiKcwKuxHLHMqAMtMQyzFWSkallhS2Q8dMCi1g0ZIW6YhhLmVAmRmIIYUWyajUgsJ26JhFoRksTqfF6YhhLmVAmZmIoRktklGpKYUd0DGbQlNYdKXFxYhhDmVAmScQQwdapKBSBoUd0DGHQhNYdKXFEMQwmzKgzBzEkEuLFFRKp/AddMylkAGLbrS4GzHMogwo8yRiyKFFHViU8nc7oWMehQaw6E6LKYhhJmX+Az5+glXr/+1CAAAAAElFTkSuQmCC"/>
如果仅从加载速度上来说,小图片使用
base64毫无疑问会更快,因为可以减少一次http请求,但是如果图片较大,转换后的base64会更大,浏览器解析需要更长的时间,有可能会造成页面阻塞,效率上应该不如直接放图片,而且使用base64无法缓存(除非直接缓存整个文件)。总结:分场景使用,小图标/icon使用
base64效率一定更高,大图片使用默认方式加载,可以充分利用缓存,渲染解析效率高。前端开发中,使用base64图片的弊端是什么?
base64 因为不产生http请求 。
BASE64如下:
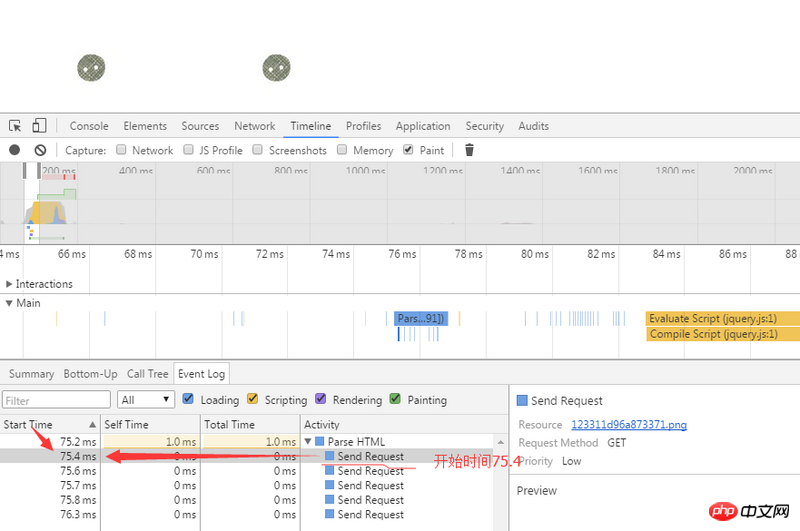
通过请求如下:

这里仅做抛砖引玉的作用,具体各个尺寸的比较就交给各位了。
base64
如果你指的二进制图片是这种形式的话:
那还是base64比较快,因为
img标签需要额外一次HTTP链接去获取显示的图片,显然两者所花的时间不是一个数量级的