84669 person learning
152542 person learning
20005 person learning
5487 person learning
7821 person learning
359900 person learning
3350 person learning
180660 person learning
48569 person learning
18603 person learning
40936 person learning
1549 person learning
1183 person learning
32909 person learning
认证高级PHP讲师
拿去玩,说爱我~
p.content{ font-size:.8rem; line-height:1.2rem; height:2.4rem; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; overflow: hidden; }
能告诉我JS怎么写的吗?
疏忽了,知道伪元素的问题了,的确是要确定文字超过2行的情况。既然要兼容IE8,个人建议还是后端处理或者前端JS吧。
伪元素的只适合文字绝对会被省略的情况
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
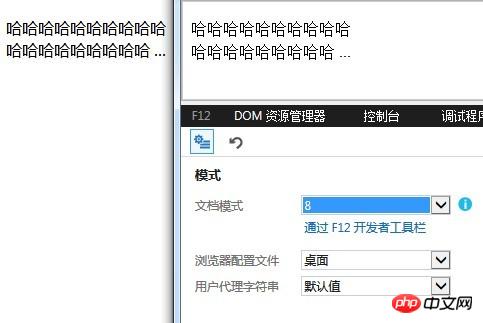
火狐和IE8效果:
可以参考这里,利用浮动元素的特性来实现。
拿去玩,说爱我~
能告诉我JS怎么写的吗?
疏忽了,知道伪元素的问题了,的确是要确定文字超过2行的情况。
既然要兼容IE8,个人建议还是后端处理或者前端JS吧。
伪元素的只适合文字绝对会被省略的情况
火狐和IE8效果:

可以参考这里,利用浮动元素的特性来实现。