
移动端 input type='radio' 选中的时候会出现灰色背景样式,然后我对该元素进行设置这个属性-webkit-tap-highlight-color:transparent!important还是没有去掉<meta name="msapplication-tap-highlight"content="no">加了这个也不行啊,求解;
添加-webkit-appearance: none;也不行;
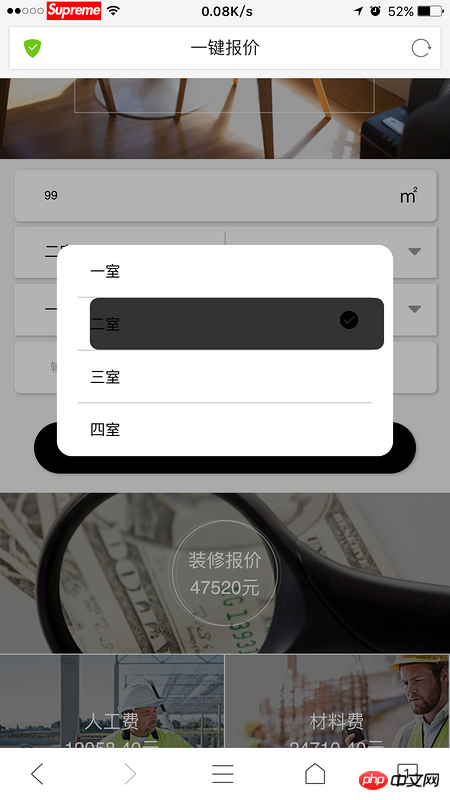
点击厨房 和 卫生间就能看见灰色背景
https://liangweibiao.github.i...
如果你有mac加iPhone,问题定位就很快了。。。你把input背景色
background-color设为透明就可以了...