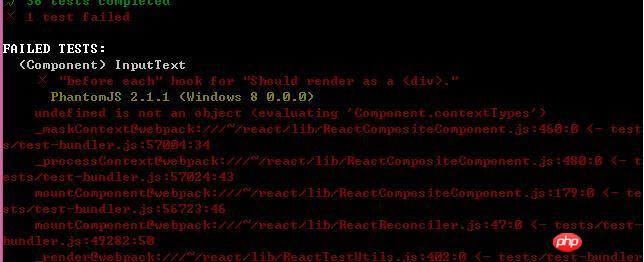
davezuko/react-redux-starter-kit中,他们的组件是用Dan推荐的function定义的,但是我想用class(就是extends Component),结果测试的时候就报错了,当然程序运行起来是没问题。 ][2]
][2]
我的组件现在的写法是
import React, {Component, PropTypes} from 'react'
export default class InputText extends Component {
constructor (props, context) {
super(props, context)
this.state = {}
}
render () {
return (
<input type="text" />
)
}
}
但是使用官方原来的写法测试就没问题:
这是原来的写法
export const InputText = () => (
<input type="text" />
)究竟是哪里出问题了呢?是test-bundler.js还是karma.conf.js?我该怎么修改?
我的输出错误了,应该独立输出
问主自己解决了是么?