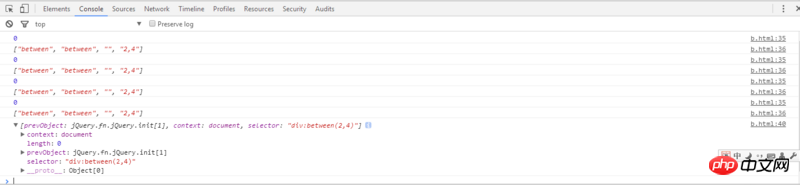
//这是书上的代码 (function($) { $.extend($.expr[':'],{ between: function(a,i,m) { var temp = m[3].split(','); return temp[0] - 0 < i && temp[1] - 0 > i; } }); })(jQuery);//这是测试用的代码,测试结果看下图 (function($) { $.extend($.expr[':'],{ between: function(a,i,m) { console.log(i); console.log(m); } }); })(jQuery);
参数
a是当前遍历的DOM元素
参数i是当前遍历的DOM元素的索引值,从0开始
参数m是jQuery正则解析引擎解析后的产物m[0]的值是 字符串between(2,4)m[1]是选择器的引导符:m[2]是字符串betweenm[3]是字符串2,4
如果按上面的说法,测试代码的输出结果应该是i:1,2,3,4m: [between(2,4),:,between,2,4]
然而并不是。i的值一直是0。m的值也与书上的不符。匹配出来的jq对象length是0
我在 jQuery 官网上找了半天都没找到扩展 expr 的介绍,所以我怀疑现在 jQuery 已经不再推荐扩展 expr 了。而且,直接看
:eq和:lt这些实现,结构也不像你给的这段代码这么简单……其实你完全可以用 filter 实现 between 的功能,没有扩展 expr 的必要经测试,函数中第二个参数i的值始终为0,无法获取索引值,这时就需要自造索引