84669 person learning
152542 person learning
20005 person learning
5487 person learning
7821 person learning
359900 person learning
3350 person learning
180660 person learning
48569 person learning
18603 person learning
40936 person learning
1549 person learning
1183 person learning
32909 person learning
https://z.jd.com/sceneIndex.h...
京东众筹首页焦点图怎么做的,有类似的插件吗
学习是最好的投资!
你说那个放大效果么?使用CSS3就可以做。使用transform的scale就可以做
4个轮播图拼的,有没有拼好的插件不知道。找一个单独的轮播图的就能做。公用翻页按钮和焦点就好了。然后调一下代码。这种插件有很多,有些库里就有。
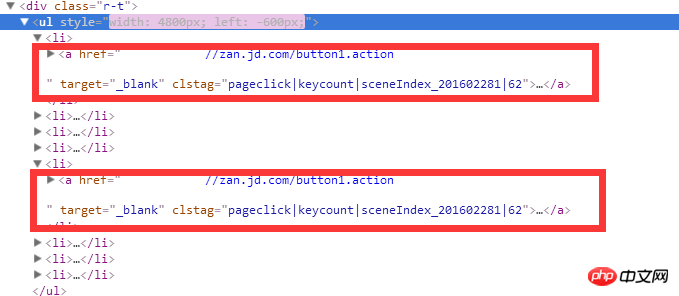
大致看了一下, 京东这种方式:首先整体布局 4个p中4个ul, ul中有两组相同的li,
每次每个ul 移动一个p宽度的li通过控制ul 的left当第一组li 移出视线的时候既
向右移到马上下一张为第二组第一张的时候 马上切换到left: 0
向左当前为第一张时马上切换至 left: (ul长度的一半+一个li的宽度), 既第二组图的第一张再向右继续滑动
当然这只是一种处理方法
你说那个放大效果么?使用CSS3就可以做。
使用transform的scale就可以做
4个轮播图拼的,有没有拼好的插件不知道。

找一个单独的轮播图的就能做。公用翻页按钮和焦点就好了。
然后调一下代码。
这种插件有很多,有些库里就有。
大致看了一下,

京东这种方式:
首先整体布局 4个p中4个ul, ul中有两组相同的li,
每次每个ul 移动一个p宽度的li通过控制ul 的left当第一组li 移出视线的时候既
向右移到马上下一张为第二组第一张的时候 马上切换到left: 0
向左当前为第一张时马上切换至 left: (ul长度的一半+一个li的宽度), 既第二组图的第一张再向右继续滑动
当然这只是一种处理方法