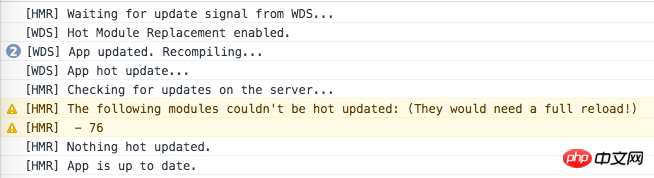
我在使用 react-hot-loader 这个插件,配置什么的,我都是按照教程配的,其中有过一些错误,然后我又找了些资料再改了改。现在虽然没有报错但是有警告信息没有更新。
var path = require('path') var webpack = require('webpack') module.exports = { entry: { bundle: [ 'webpack-dev-server/client?http://127.0.0.1:3000/', 'webpack/hot/only-dev-server', path.resolve(__dirname, './assets/index') ] }, output: { path: path.resolve(__dirname, 'build'), filename: '[name].js', publicPath: 'http://127.0.0.1:3000/dev/' }, resolve: { extensions: ['', '.js', '.jsx'] }, module: { loaders: [ { test: /\.js[x]?$/, exclude: /node_modules/, loaders: ['react-hot', 'babel-loader'] } ] }, plugins: [ new webpack.HotModuleReplacementPlugin(), new webpack.NoErrorsPlugin() ] }var webpack = require('webpack'); var WebpackDevServer = require('webpack-dev-server'); var config = require('../webpack.config'); new WebpackDevServer(webpack(config), { publicPath: config.output.publicPath, hot: true, stats: { colors: true }, headers: { 'Access-Control-Allow-Origin': '*'}, historyApiFallback: true }).listen(3000, 'localhost', function (err, result) { if (err) console.log(err); console.log('Webpack dev server listening at localhost:3000'); }); <%= title %>
<%= title %>
Welcome to <%= title %>

里面好像根艺个unacceptedModules参数有关

问题的描述就在上面了,大家有没有遇到过这种情况,怎么解决的?
---------------------------- 分割线 ------------------------------------
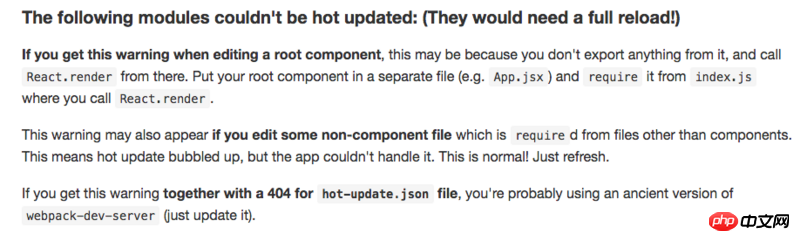
原来不能直接在 root component 文件中编辑某个组件的代码,需要把其中的组件代码分离出来,然后通过 require 的方法来引用组件。这样,在分离出去的组件文件中编辑,就可以实时刷新了。具体参数:react-hot-loader/docs/Troubleshooting.md

ringa_lee