(function (window) { "use strict"; class TestES6 extends React.Component { static defaultProps = { title: "hello" }; render() { return hello
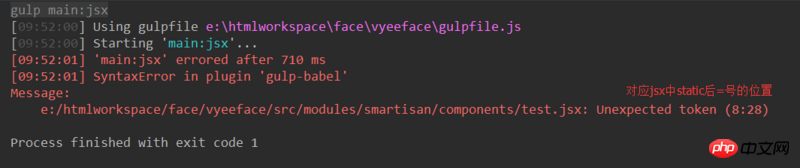
} } ReactDOM.render(gulp-babel -v6.1.1
babel-preset-react -v6.3.13
编译代码
gulp.task('main:jsx', function () {
return gulp.src(baseDir + '/components/*.jsx')
.pipe(react({presets: ["react"]}))
.pipe(gulp.dest(baseDir + '/scripts'));});

(function (window) { "use strict"; class TestES6 extends React.Component { render() { return React.createElement( "h3", null, "hello" ); } } ReactDOM.render(React.createElement(TestES6, null), document.getElementById("testContaienr")); })(window);问题【微信中打开】:
在iphone(5s)上,可以显示"hello";
在android(华为荣耀6)上,不显示任何内容。
gulp编译代码修改为:(presets中添加es2015)
gulp.task('main:jsx', function () { return gulp.src(baseDir+'/components/*.jsx') .pipe(react({presets: ["react", "es2015"]})) .pipe(gulp.dest(baseDir + '/scripts')); });结果:
jsx文件中去除static部分代码:可以通过编译,iphone和android上均可以显示"hello";
jsx文件中添加static部分代码:无法通过编译
建议你用 webpack。trust me
es6没你这样的写法。。。
https://segmentfault.com/a/1190000003097911#articleHeader4
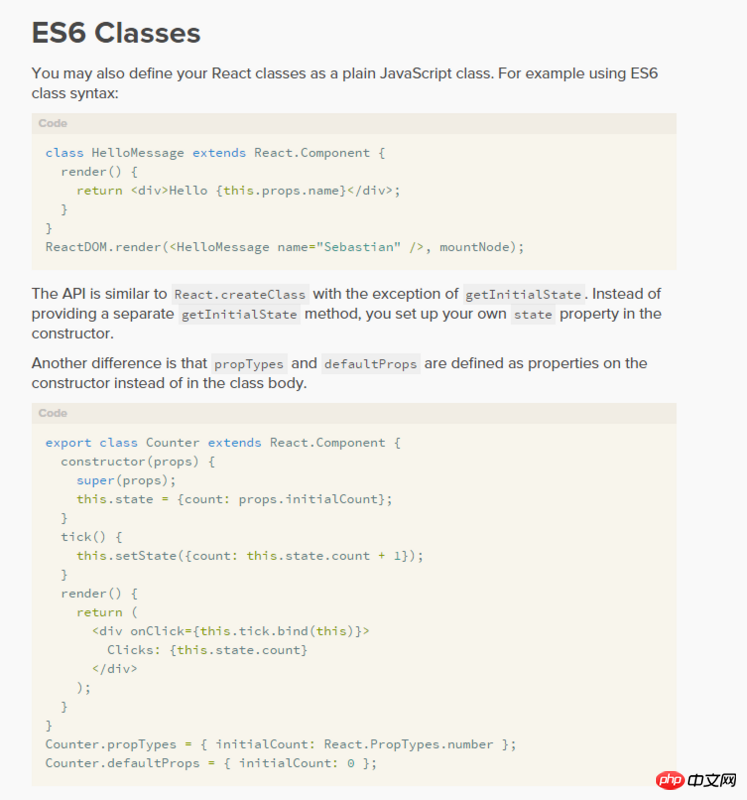
在react官网看到一段,应该是写错了,很感谢 @radius 和 @杨川宝

一直在犹豫这个问题要不要继续回答。毕竟已经标记解决了, 回答了也不会被采纳。 如果不回答的话,题主甚至包括回答的人都没有说明这个问题是怎么解决的……
不管怎样还是回答吧,这个问题的关键不在于 webpack,而是babel。你代码中用到了
static关键字,如果你只开始babel的es2015语法是不支持这个属性的,需要你额外下载一个插件:如果题主想了解更多可以参考这里:
gulp.task("react",function(){
});