首先使用bootstrap-table插入表格:
...
rows.push({
applyTime: formatDate(new Date(val.applyTime)),
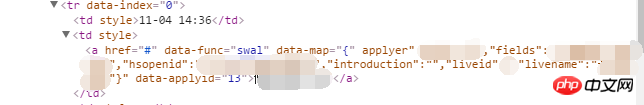
content: '<a href="#" data-func="swal" data-map="'+map+'" data-applyid="'+val.id+'">' + contentCh + '</a>',...
表格已经成功渲染出来了,如图:

然后我对这个a标签委托事件处理:
...
$(document).on('click','a[data-func="swal"]',function () {
var applyId = $(this).data('applyid');
var contentMap = $(this).data('map');
console.log(contentMap,applyId)
...
那么问题来了,这个console.log的结果表示很难接受:

这是什么原因呢?如果我想等到data-map里面的完整值应该怎么写?因为我需要把这个'contentMap'当一个json格式的对象进行进一步的页面渲染,请大神们指点指点,这个问题比较急...
你这个就是JSON.stringify之后map里面有双引号",导致data-map属性的双引号"提早关闭,没有其他冲突的话直接map.replace(/"/g,"'")替换一下就好了。
注意引号,最外面的引号不能和里面的一样,可以最外面用双引号,里面用单引号