
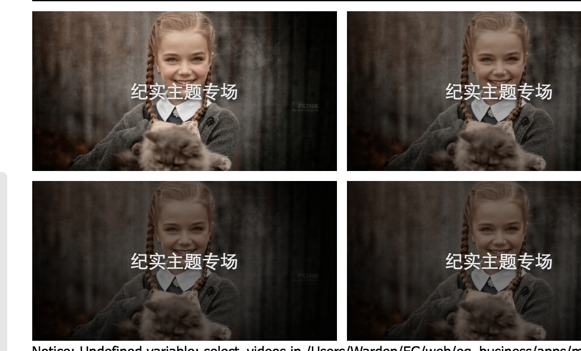
外面的一个DIV框大小是定好的,我想让里面的图片传过来的时候是正居中的,水平垂直,超出了就中切,但是图片传过来的时候我不知道大小,我不想让图片被压缩,这要怎么写?
<div class="zhuanchang-single"> <a href="#"> <div class="layer-2"> </div> <p>纪实主题专场</p> <img src="<?php echo '//' . STATIC_DOMAIN; ?>/images/chendu/examp_1.png" alt=""> </a> </div>
.zhuanchang-single {
width: 305px; height: 160px; display: inline-block; margin-right: 10px; float: left; margin-top: 10px;
}HTML是这样的,CSS怎么写?或者需要加JS
你可以把img换成背景图片,直接写background:(url) center center 100% auto;