css3中flex布局现在非常流行,我的项目中也经常会用到,但是有时候用的时候不是很理想,想求教各位 是如何解决的?
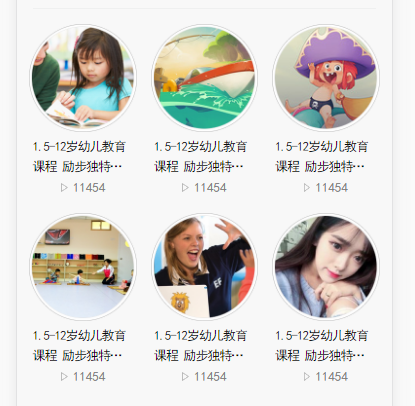
比如我这个样式,3行3列,非常标准,用flex也正常显示,如图:

display: flex; align-items: center; justify-content: space-between; flex-wrap: wrap; padding: 0 .5rem;
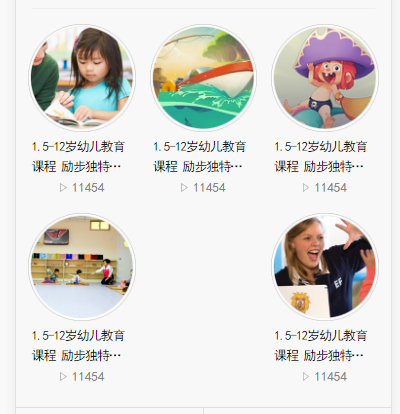
但是,如果我去掉中间某个,就变成这样了,如图:

图片中的元素并没有左对齐,这就是使用flex的后果,所以想请教各位如果想用felx但是又想左对齐 ,应该怎么解决这个问题呢,在线等!!!
justify-content: flex-start;这样设置可以。space-between指的是两端对齐,当然就是你出现的这种情况。给你看看比较直观的教程。阮一峰大神的http://www.ruanyifeng.com/blo...
可以直接去掉justify-content属性,flex-start是默认的,左对齐