
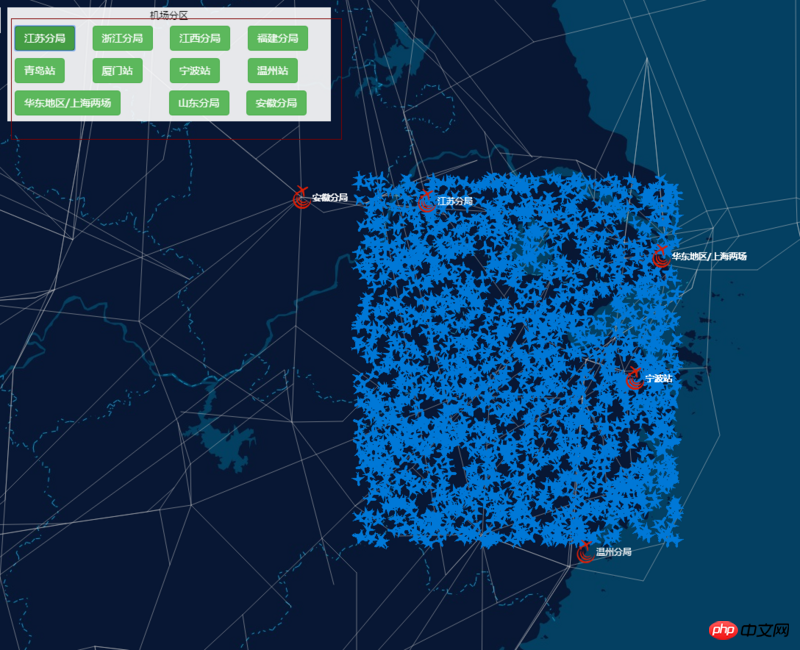
The airport partition is a bunch of buttons. I want to realize that when I click on Jiangsu, I only display Jiangsu. I don’t want the content of other buttons to be clicked - for example. Anhui is displayed.
Currently, I add a click event to each button, and then display the place name; but after the first click, it will always be displayed on the map,
The following is an example of a button. . Please tell me how to make it only display once when clicked; other content is hidden
$(".bnt-ShanDong").on('click', function () {
// 百度地图API功能 var initPoint = new BMap.Point(117.215278, 36.8569444); map.centerAndZoom(initPoint, 8); var myIcon = new BMap.Icon("../images/marker.png", new BMap.Size(32, 32)); var marker = new BMap.Marker(initPoint, { icon: myIcon }); // 创建标注 map.addOverlay(marker); //marker.setAnimation(BMAP_ANIMATION_BOUNCE); var label = new BMap.Label("山东分局", { offset: new BMap.Size(30, 5) }); label.setStyle({ color: "#fff", fontSize: "12px", backgroundColor: "0.05", border: "0", height: "20px", lineHeight: "20px", fontFamily: "微软雅黑" }); marker.setLabel(label);})
The simplest way is to hide all regions every time a click event is triggered, then determine the current region based on this currently clicked and then display the current region
First, you can add a unified class to all buttons, such as
btn-test, and then add a custom attribute to each button, such asdata-name, and put this button on each one to represent which branch, and then give it to all Such buttons are uniformly added to monitor, and the value ofdata-nameis used to determine which one is clicked, and then all icons on the map are deleted first, and then only the clicked one is displayed:This is similar to the three-level linkage idea. Click any button to clear the map content first, and then transfer the corresponding content according to this
The click event passes in an ID. Each button has its own specific ID.
Hide all points before creating them.
And determine whether your ID point exists.