
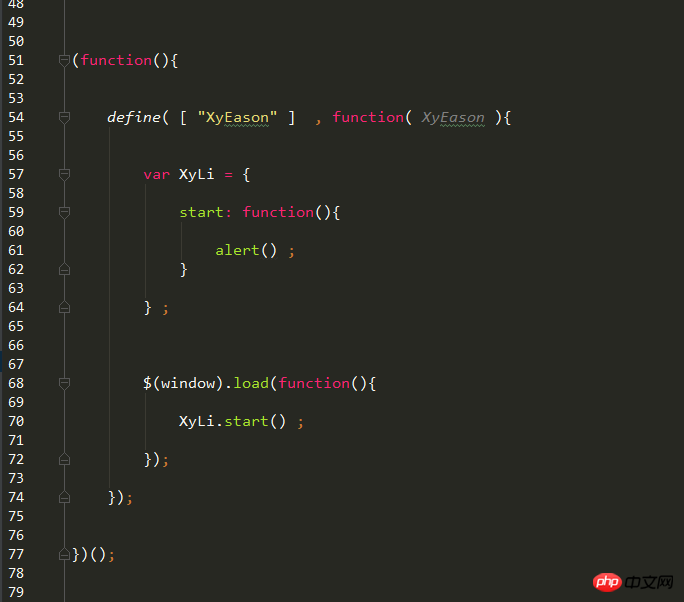
I don’t know why, the code in $(window).load() will not be executed. I think it should be a problem with requireJS loading, but I don’t know exactly what happened, so I can’t use $(window).load. () function, please help everyone, thank you very much! ! !
One benefit of using
requireJSis that it can ensure that thejs moduleis loaded in the order of dependencies you specify.Back to your code,
defineis used to define a module and indicate that the module depends onXyEason. Therefore,requireJSwill ensure that the callback function, which isfunction(XyEason), is executed afterXyEasonis loaded. The execution of thecallback function is asynchronous, and the
loadevent occurs when the page is loaded. By the time this code is executed, theloadevent has already been triggered, so it will naturally not be executed.Your code is equivalent to the following paragraph
The key point is when you
require(). If it is after the onload event, it will definitely not be triggered. I hope it can help you.