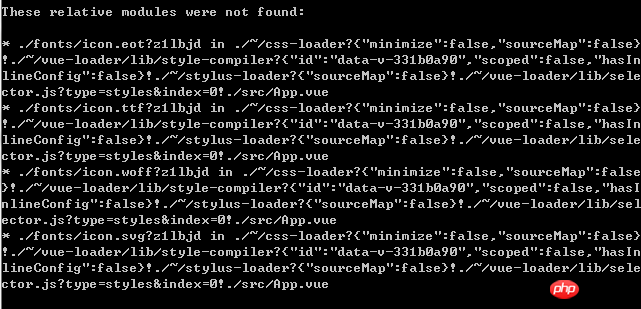
I made an icon font at icomoon.io and changed it to stylus.CSS format. After starting vue, it shows that various loader modules cannot be found. But I have installed all the loaders shown.
1. The newly created stylus style file will not report an error after being introduced.
2. The icon font file error is because the URL in @font-face cannot be parsed. I checked the url-loader configured by webpack and found no error.
3. Put the icon font file into my previous scaffolding but it can be used normally. I replaced the previous node-modules and packages and now the ones in the scaffolding still don't work. Of course, if you do not change the icon font file to stylus format, but import it directly in css format, it can be used normally. 

Put the fonts folder under the static folder, and then use the path /static/fonts/
I also have this kind of problem. I have been searching for a long time but I still can’t find the reason. Has the author found the answer?