Define an object and get the descriptor of a certain attribute: for example
let obj = {name: 'Andy'}; let descriptor = Object.getOwnPropertyDescriptor(obj, 'name');The Object here should be a constructor. Why can the getOwnPropertyDescriptor method be called? Hope you can enlighten me
getOwnPropertyDescriptoris a static methodObject is the top-level object of JavaScipr!

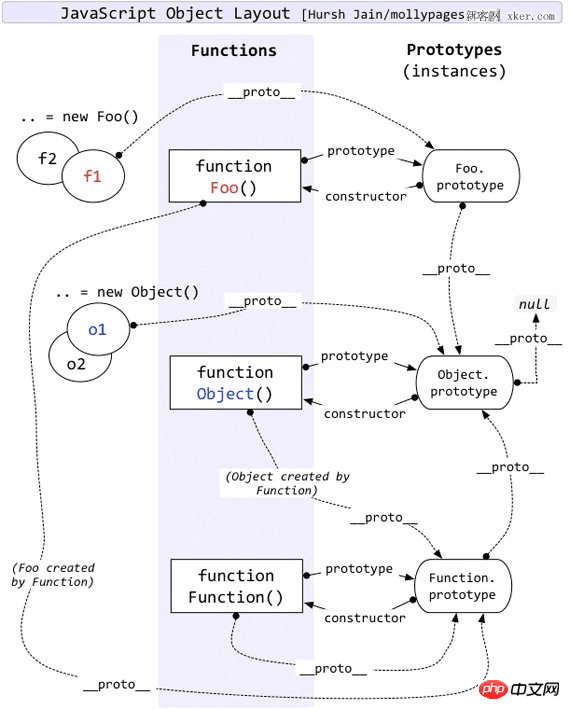
In js, there are two concepts: prototype and prototype chain. Instance objects only have prototype chains, while function objects and objects have their own prototypes.
Function objects and objects are the two top-level objects of JavaScipr, whether they are functions Whether instantiated objects, custom objects, array objects, etc., their prototypes are based on these two.
This object is an object
This should not be difficult to understand
ObjectThe implementation principle is the same