I used ng-options to write a drop-down selection box. Now the problem is to make the default selection function, not to select the first one by default! The default selection is set based on other parameters (my idea)! I don't have any ideas in my head right now, so I'm posting this for everyone to see and help - thank you!
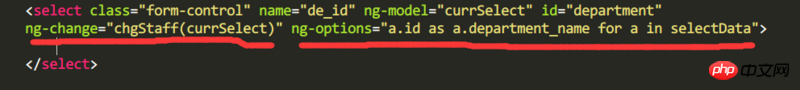
html code screenshot:

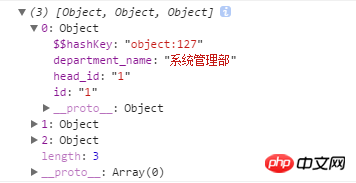
Data source screenshot:

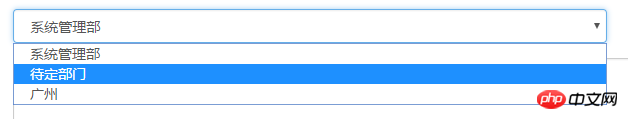
Screenshot of page effect:

Additional: Because this project is done using ng, I can get the name of the current department deparrment_name on the html page through other methods, but how can I use this department name to make the default selection in the drop-down selection! ?
Html code
js code
$scope.selectData = data source;
$scope.currSelect = $scope.selectData[0]; Here you want to set the default index, just use the
ng-change event, if you don’t need to operate other objects , you don’t need to write it, if you choose other options, your ng-model will also change
Because you are using the native
and addedng-options.Native
is selected by default, as long as thevalueofis equal to thevalueof a certainitem, thatwill is selected by default.Although the way to write in HTML is to add the
selectedattribute to the corresponding, but in JS, assigning a value tocan set the currently selected.So, in Angular, you only need to modify the bound value (that is, the corresponding value of your
v-modelcurrSelect), and set it to the corresponding value of the second itemvalueselectData[1] .idcan be the same.