In the vue2.0 document, there is some confusion about the introduction of prop. Since the data of the parent component is obtained through prop, why is it reassigned in the child component after use? Didn't you get the value of the parent component?
Why do we need to attach a message with similar attributes to the child component and assign a value? Shouldn't it be that after writing
How should I understand this? Why is this so? How should prop be used?
That’s understandable.
The parent component passes values to the child component.
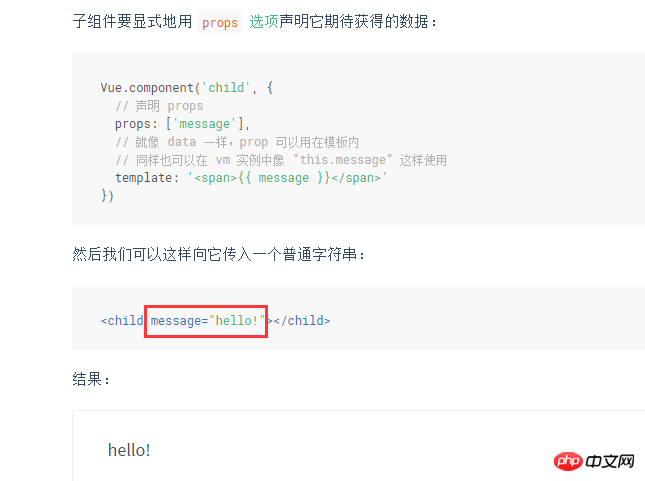
There are two places where message is used in the sub-component. The props block is a variable that may be used to register.
For example:
The corresponding props should be
['message','dep']template in
{{message }}is the real calling variable.As you said
template: 'hello:)Why is it written in this structure? Taking into account the reusability of components, different functions can be implemented by simply changing the passed in values.
Use v-bind:props='data' in the parent component scope to pass the parent component data to the child component
Can it be understood that the child component can also modify the value passed by the parent component?