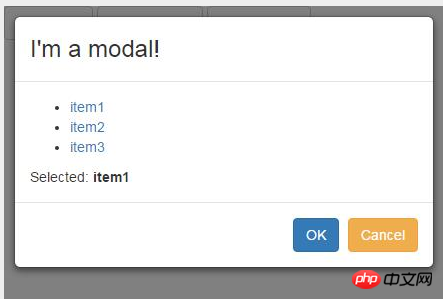
The project uses the modal box of the ui component ui-bootstrap provided by angular, but after it is triggered, it is displayed in the entire window. It is a little above the center and too close to the top. I want it to be displayed in the horizontal and vertical middle of the window. One thing, I don’t know what parameters to use
After checking the relevant documents, it seems that there is no parameter to control the position. In the end, the position controlled by css was written to be centered. I wonder if other students have other solutions