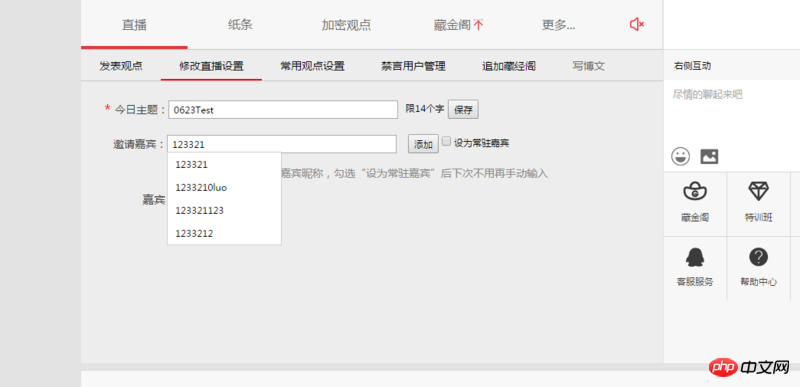
In the Vue project, how can you click anywhere except itself to hide the pre-queried List in a component?

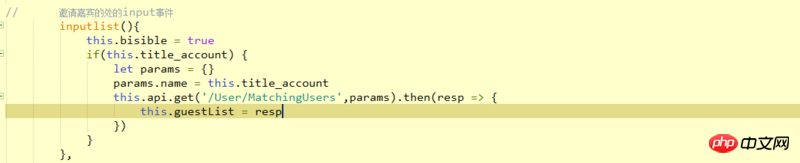
The code is as follows:
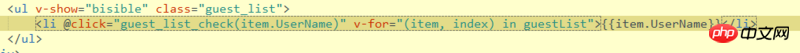
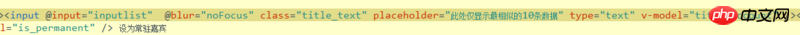
1. Data binding:
2. Event binding:


3. Some students will say that the input box is set to lose focus event, but the list shown in the figure shows ,, If you want to click to select the value in the list, the input will lose focus first, and it will appear that the list value cannot be selected.,,
4. Dear students passing by, take a look
My projects
It means to click on the area that is not within this component to close the pop-up box. Of course, you can change this.$el to a ref to judge
After thinking about it, I thinkOut of focusis still a relatively ideal event.
As for what you said
If you want to click on the value in the selected list, the input will lose focus first, and the list value will not be selected.Add code to the bound
focusoutevent As followsThis should solve the problem.
Well, what that person said is the same as mine