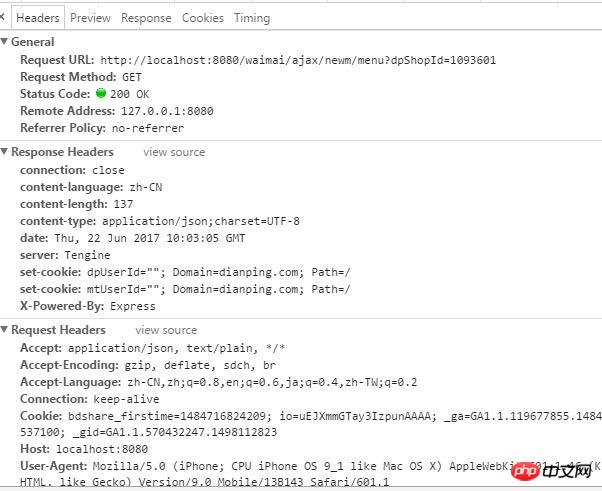
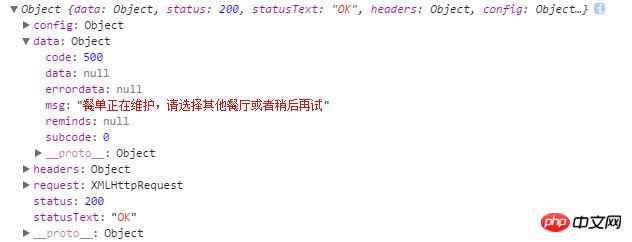
Today I want to use the proxy mode of webpack to read the data interface of a website to obtain online data. The result returns 200, which is considered successful. After opening the data, the code returned 500, which was directly determined by the server to be a malicious access. I would like to ask if you encounter this situation, is there any way to obtain normal data without being judged as malicious access by the server? Figure 1 below is a screenshot of the status code, and Figure 2 is the returned data. 

The request was successful after modifying the interface today. The reason is that every time this interface is requested, several parameters are sent to the server, one of which is the token parameter. I didn't look at the interface carefully yesterday. I felt that the interface address was too long, so I deleted all the parameters except the store ID, and also deleted the token parameter. Then something went wrong. Today I will add the token parameter to get the data directly. But the strange thing is that the other server seems to determine that the token only needs to have a value and does not verify the value, so I changed the value of the token parameter to any character and it can pass.
First of all, the 500 in the data is already the content in the response message data, which means that the 500 is the 500 given to you by the programmer, not the HTTP status code. This 500 means ‘the menu is under maintenance. . . . . . ’.
If, as you said, you are judged to have been accessed maliciously, then this is some kind of strategy of others, whether it is for the security of cross-domain requests or something else, what can you do? You can only let someone add your IP to his whitelist, so that he can become a trusted visitor, and then return you the data you want.
First capture the packet in the normal way. Look at what information is sent in the request (host, referer, cookie, ua, etc.). Then try it with the same content when you request it.