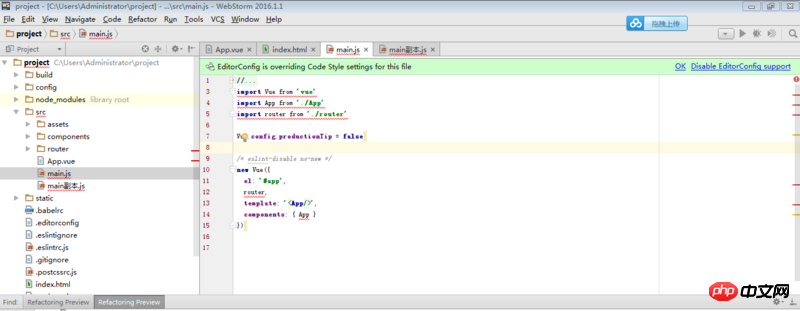
Follow the videos on MOOC.com to learn Vue and build a good project. When opening main.js, a red line error is reported, and it is not the same as the file shown in the video (there is only one line of code import Vue from 'vue'). Is it a version problem or a software problem? How should I solve it? Thank you. 
WebStorm uses ES5 syntax by default, which requires you to set it manually
Menu bar: Settings (Preferences) ==》Language ==》JavaScript ==》choose ECMAScript 6
This is the syntax check of WebStorm, you can ignore it, there will be no problem with the code.
This error is reported because the code is not written in a standardized way. The code statement does not end with a semicolon
;. Although the presence or absence of a semicolon during JS parsing does not affect the operation, some strict IDEs will consider this an error and give Syntax error message.Your WebStorm doesn’t understand ES6 syntax