normal circumstances
question
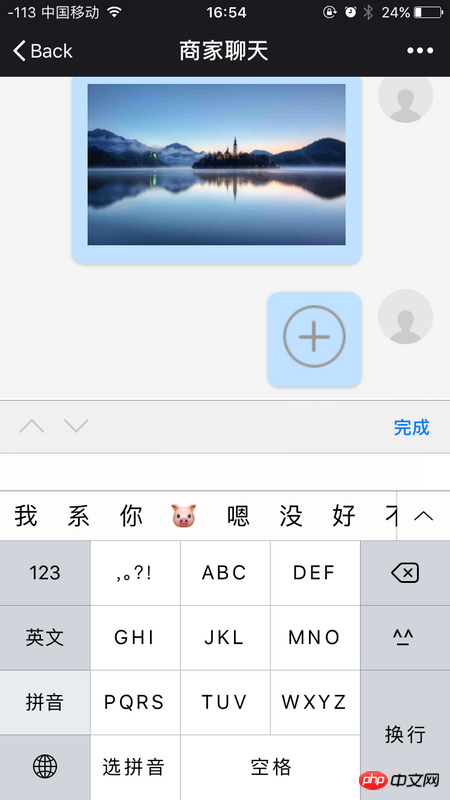
Every time when the phoneswitches apps or windows, and then returns to this pageFor the first time, the keyboard will block the input box, only the first time Clicking will block it.
What causes this?
Then I found that the scroll bar of the page did not scroll to the bottom at this time, so I bound an event to the input box when it was focused
$('.input').on('focus', function( ) {
$(window).scrollTop(99999);});
But the scroll bar of the page still does not scroll to the bottom, and the input box is still blocked by the keyboard.
$(document) $('body, html') 也试过了.
The Android browser will not recalculate the height of the window like the iOS browser after the soft keyboard pops up, so the height of the Android browser window when the soft keyboard pops up is "the height of the soft keyboard + (the height of the window - the soft keyboard height)"; in fact, at this time, the reasonable height should be the height of the page + the height of the soft keyboard pop-up; the solution is as follows:
Is this a problem with the style of the bottom input box? Try the method above.
/a/11...
The correct answer on the second floor is actually a browser compatibility issue
There seems to be no good solution