In the JavaScript design pattern, the extend function is written as follows in Chapter 4.2.2
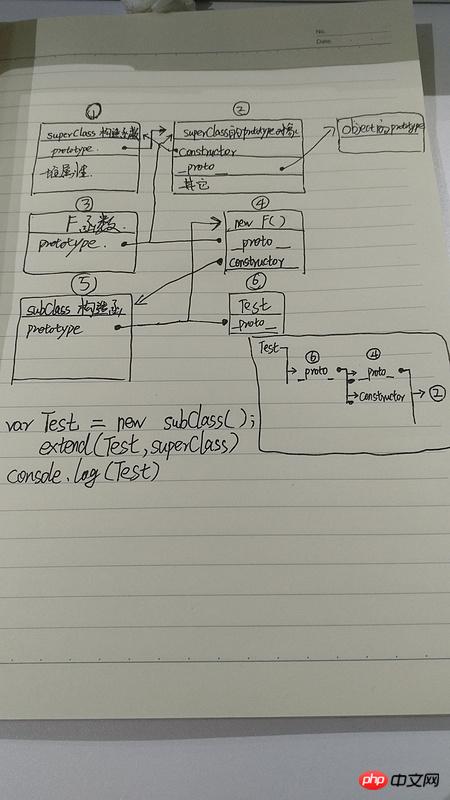
function extend(subClass,superClass){ var F = function(){}; F.prototype = superClass.prototype; subClass.prototype = new F(); subClass.prototype.constructor = subClass; }My question is about this function F. If the inheritance relationship is implemented in this way, then the prototype chain of the last object instantiated by subClass should be as shown below:
But actually the chrom console output is as shown below
The function F is not shown in chrom debugging.
My question is why is F not in the prototype chain?
This is the prototype chain. The empty function F is only used as a temporary constructor, essentially just to implement
subClass.prototype.__proto__ === superClass.prototype. The original way of implementation issubClass.prototype = new superClass( )can be implemented, but using an empty function can avoid some problems, for example,superClasshas many attributes