A login component needs to use RS encryption, and three files Barrett.js, BigInt.js and RSA.js are imported.
The file tree and login are imported as shown in the figure: 
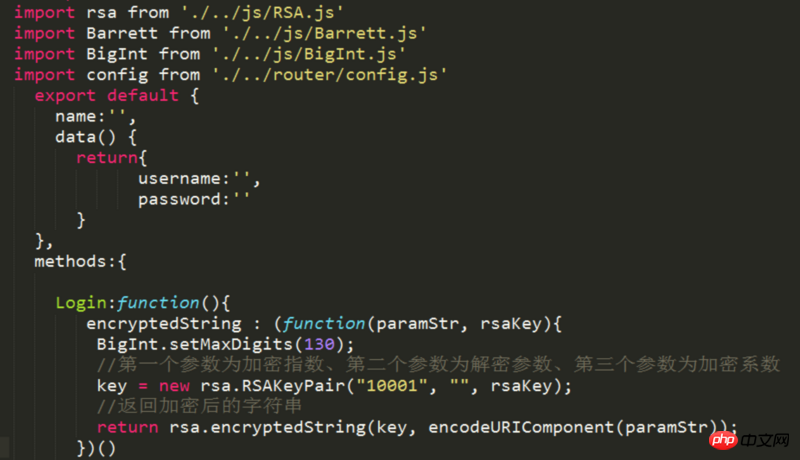
login:
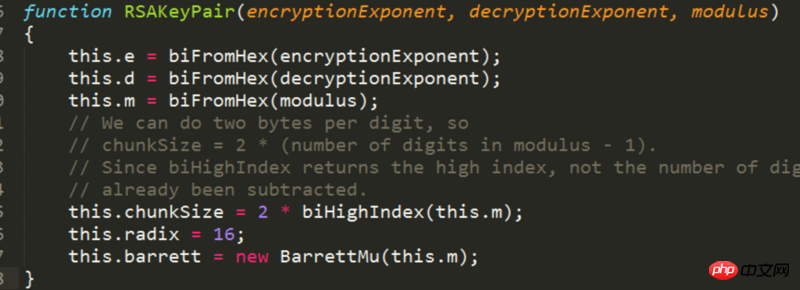
But I only exported the functions needed in the component in the js file, taking the RSA file as an example ##RSAkeyPair function code:
##RSAkeyPair function code: 
file, so you need to import the bigFormHex function in BigInt.js
in the RSA file, but they call each other's functions. There are too many. It is too troublesome to export them one by one. Could you please tell me how to export the functions of the entire js file together instead of exporting them one by one. Thanks!
import * as main from "to/path"
export * from "to/path"