First give the code related to this problem:
The following code, I have successfully compatible with IE9, but failed IE8
$("#file-upload").fileupload({ url: "/api/org/importOrg", add: function(e, data) { var file = data.files[0]; $("#fileInput").val(file.name); $("#importSuccess").unbind().bind('click', function() { if ($("#fileInput").val() === "") { Messenger().post({ message: "请先上传文件!", type: 'info', showCloseButton: true }); return; } if (browser == "Microsoft Internet Explorer" && (trim_Version == "MSIE7.0" )) { Messenger().post({ message: '浏览器版本过老,不支持导入功能', type: 'info', showCloseButton: true }); return; } else if (!/.xls$|.xlsx$/.test(file.name)) { Messenger().post({ message: '请上传以.xls/.xlsx为后缀名的正确Excel模版文件', type: 'info', showCloseButton: true }); return; } else if (file.size >= 10485760) {//上传文件大小不能超过10Mb Messenger().post({ message: '上传的文件大小不能超过10Mb', type: 'info', showCloseButton: true }); return; } $('#importSuccess').showLoading({ 'overlayWidth': $('#importSuccess').innerWidth(), 'overlayHeight': $('#importSuccess').innerHeight() }); //var pNode = pNodeSelectTree.getId(); //$("#file-upload").fileupload({formData: {name: $("#fileInput").val(), //type:$("[name=userType]:checked").val() }}); $("#file-upload").fileupload({ formData: { name: $("#fileInput").val() } }); console.log('before submit:'+ $("#fileInput").val());//before submit:组织导入模板.xls //$("#file-upload").fileupload({url:"/api/org/"+pNode[0]+"/importOrg"}); data.submit(); console.log("after submit");//after submit }); }, done: function(e, rep) { console.log("done");//没有触发fail,没触发done回掉 var myResult=JSON.parse(rep.result);//后端返回字符串,解析成JSON对象,请求的content-type应该为text/plain,避免IE9下返回application/json提示下载,从而兼容IE9 // myResult={"failed":1,"succeed":10,"fails":[{"line":15,"name":"的萨芬","orgName":"组织","mobile":1352222222,"error":"出错啦!!!"},{"line":15,"name":"的萨芬","orgName":"组织","mobile":1352222222,"error":"出错啦!!!"},{"line":15,"name":"的萨芬","orgName":"组织","mobile":1352222222,"error":"出错啦!!!"}]}; $('#importSuccess').hideLoading(); $("#fileInput").val(''); if (myResult.failed == 0) { new Modal({ icon: "success", title: "导入成功", content: "成功导入" + myResult.succeed + "条数据", isConfirm: false }).show(function() {}); } else { $('#importErrorModal').html(importErrorModal(myResult)); new Modal('#importErrorModal').show(); $('#importErrorModal td>p').each(function(){ this.scrollWidth > this.offsetWidth && $(this).tooltip(); }); $('#importErrorModal .modal-header').moveAnimate({modalHeaders:'#importErrorModal .modal-header'}); } }, fail: function() { console.log("fail");//没有打印,也就是说没回调fail $('#importSuccess').hideLoading(); $("#fileInput").val(''); } });The problem I encountered was not the so-called return of JSON data, but the problem of IE browser improving downloads. I have solved this problem.
The current problem is that under IE8, this program cannot call back the done and fail functions, but it is feasible in IE9 browser and other mainstream browsers.
console.log('before submit:'+ $("#fileInput").val());//before submit:组织导入模板.xls //$("#file-upload").fileupload({url:"/api/org/"+pNode[0]+"/importOrg"}); data.submit(); console.log("after submit");//after submitAccording to the print result of the above program, it shows that the add function was successfully executed.
I also monitored the communication of the network. Only the loading.gif indicates that the communication is loading, and there are no other related replies.
The network communication of IE8 is like this:
This also proves that the done and fail functions are not called back, so what is the problem?
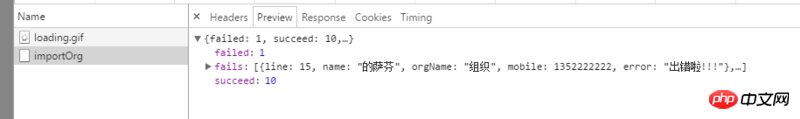
The network communication of successfully compatible browsers is as follows:
What I tried:
I tried to solve the IE9 compatibility issue yesterday, but the IE8 compatibility issue has not been solved since then. Although I also spent nearly a day searching for related issues on stack overflow, there was nothing. reward.
I am the subject. I spent two full days on this problem and finally solved it.
The reason why I was able to solve this problem is that I re-examined the code logic written by previous people. This problem is actually closely related to HTML code. I only paid attention to JS code before.
HTML code
We can see that this actually triggers click through click
How to ensure safety in this way, I don’t know.
So in order to avoid this limitation, the HTML code is changed: it looks like the button is being clicked, but in fact it is clicking the
input
SASS
This is what I tried after reading this blog: http://wenzhixin.net.cn/2014/... and it works
My thoughts: Determine the root cause of the problem through debugging, and then search for answers on Google based on the problem.