vue 2.0 video tag, use v-bind:src="" to link the video url, and the url isobtained from ajax in the database after the page is loaded. The page is successfully rendered, but the video cannot Play.

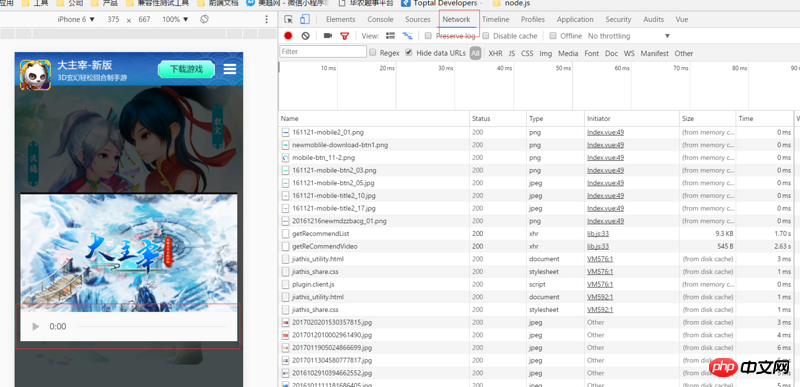
network did not link to load this video.
The page is successfully rendered. If you directly put the following code into an ordinary html file, it can be played successfully.The reason for my personal test is that the url cannot be played normally because ajax returns it. After setting the attribute value of the commentVideo object in data, it can be played, but if ajax obtains the data and then assigns it, it cannot be played.
Okay, friend, take a look, the network speed is a bit slow, I’d better give you a screenshot
Of course, it’s also possible that you didn’t trigger the change of the vue view after getting the url.
This is the supplementary code, the same reason
Maybe your initialization code is in ready, vue2’s ready is called mounted