-
![item.t_name]()
{{item.title}}
{{item.datanum}}张
initData () { let _this = this; // this.loading = true; this.$http.get('xxxxxxxxxxx', { params: { 'key': '56b12e3f238be', 'pageSize': '8', 'a_no': '001', 'classify': '01' } }).then((res) => { _this.items = res.body.result; console.log(_this.items); // 异步更新队列 _this.$nextTick(function () { let imgs = document.querySelectorAll('li>p>img'); console.log(imgs); let num = 0; for (var i = 0; i < imgs.length; i++) { imgs[i].onload = function () { num++; // console.log(num); if (num === imgs.length) { _this.waterfull(); // _this.isShow = true; // _this.loading = false; _this.isActive = true; console.log(_this.loading); } }; }; }); // console.log(_this.items); }, (err) => { console.log(err); }); },Use the $nextTick() method to obtain the DOM element after the items have been changed. It was originally fine and could be obtained, but later I didn’t adjust anything, and found that it could not be obtained, and it was not rendered at all. Ahhhhhhhhhh, the same thing after rolling back, day after day, day after day! ! ! ! What the hell ah ah ah ah ah
initData () {
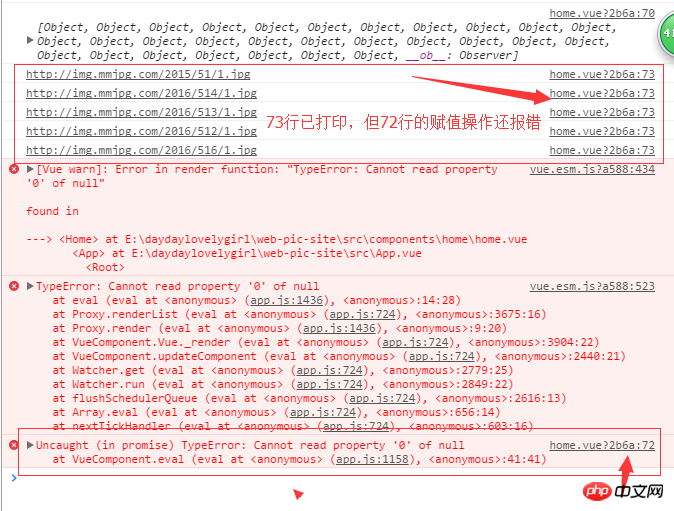
let _this = this; // this.loading = true; this.$http.get(xxxxxxxxxxx, { params: { 'key': '6b12e3f238be', 'pageSize': '8', 'a_no': '001', 'classify': '01' } }).then((res) => { _this.items = res.body.result; console.log(_this.items[0].picList); for (var k = 0; k < _this.items.length; k++) { var imgurl = _this.items[k].picList[0].imgurl; console.log(imgurl); //这一行能打印出来,但vue在上一行却报错 _this.items[k].imgurl = imgurl; }; // 异步更新队列 _this.$nextTick(function () { let imgs = document.querySelectorAll('li>p>img'); console.log(imgs); let num = 0; for (var i = 0; i < imgs.length; i++) { imgs[i].onload = function () { num++; // console.log(num); if (num === imgs.length) { _this.waterfull(); // _this.isShow = true; // _this.loading = false; _this.isActive = true; console.log(_this.loading); } }; }; }); console.log(_this.items); }, (err) => { console.log(err); }); },
During initialization, is
item.picList[0] undefined? If so, an error will be reported when reading imgUrl. If not, please post the error code