Technology stack: react redux react-router v4
When the data in redux is obtained from the list page, why is it printed twice in the list component? It's reasonable to just print it once.
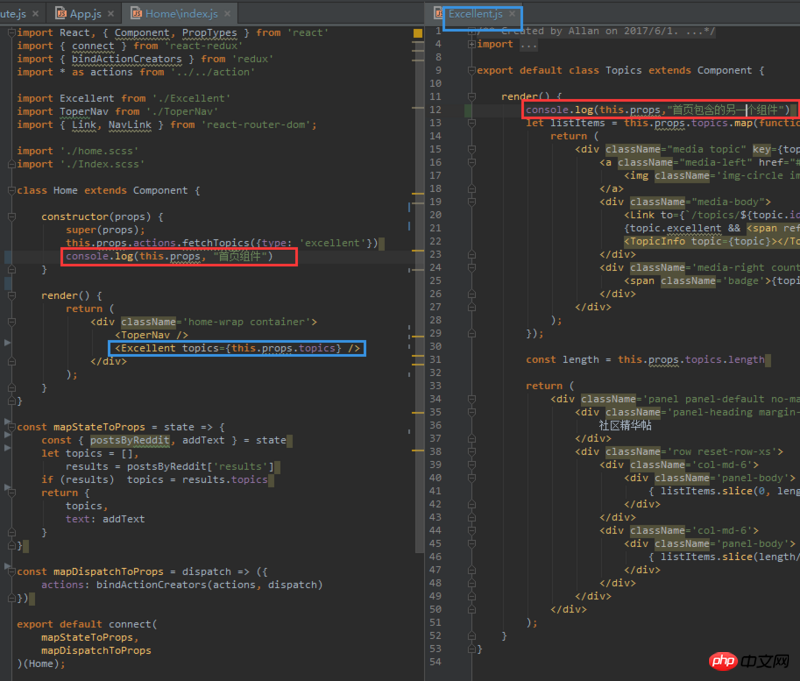
The first time the list is printed, there is no data, but the second time there is data, then there will be a problem. When I go from the list to the details, and the details are returned, the first time there is nothing,let listItems = this.props .topics.map(function (topic) {...})An error will be reported hereUncaught TypeError: Cannot read property 'map' of undefined.
I really can’t figure it out, I’ve been working on it for a long time... /doge/doge/doge
The code is here: http://git.oschina.net/allan9...


I can’t see your complete code. Let’s take a guess. Your data is requested from the network asynchronously, and the component is loaded immediately?
So when you have no data, it will also initialize rendering, right? And when your data comes back, it will be re-rendered according to the changes in the state. There is nothing wrong with it.
And I think the key to this error is that you did not process the value of
defaultProps.topics. To put it simply, this should be caused by the value of topics being undefined when there was no data for the first time.Because the topics passed in at the beginning are empty, after pulling the data, props.topics changes and the component will be refreshed.
The error reported indicates that topics is not an array, check the excuse