First I installed two pictures in a p: the picture in base64 format and the local picture obtained by input type=file
Then use html2canvas to synthesize a canvas
Finally, in order to facilitate the long press to save the image on the phone, I want to convert the canvas synthesized by html2canvas into base64 using toDataUrl and then display it with the img tag.
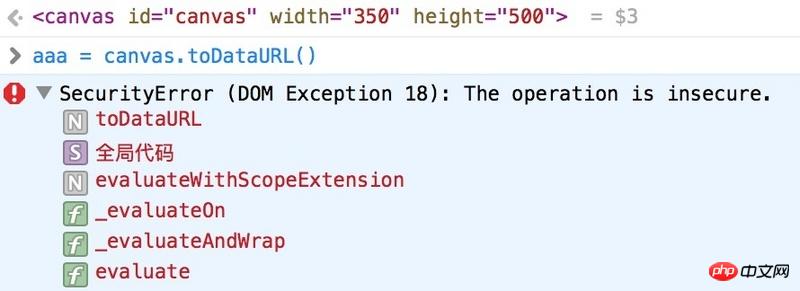
But! Here comes the problem. I reported this error in Safari, and it cannot be converted to base64 on the phone.
All my pictures are in base64 format, and they are not cross-domain. There is no problem in Chrome . Does anyone know what happened? Please give me the ending

canvas = document.querySelector("#canvas")??
The following is a synthesis function page I wrote recently. It can run well on all devices. I hope it can help you.
http://lonelymoon.linux2.jiuh...
Or you can give a project link. You need to see the actual effect and code before you can give a solution. Otherwise, you can only rely on guessing. Try typing document in the console. CreateElement("canvas").toDataURL() See if it can run. If it can run, it means there is no problem with the interface and it is a problem within the code.