Set the margin-left value of the cell element below the list element, and the actual display effect is the margin-right value;
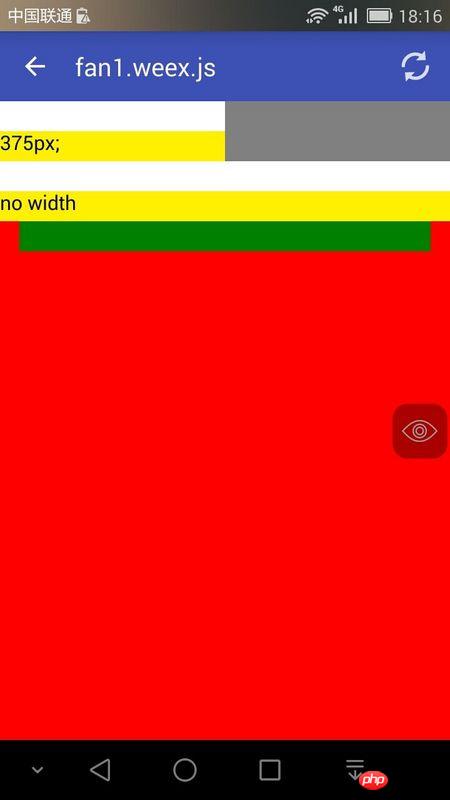
<list style="background-color:red; padding-left:32px;">
<cell style="height:50px; margin-left:32px; background-color:green;"></cell>
</list>The left side is the padding-left of the list, and the right side is the margin-left of the cell;
Viewed through the coordinate function of the playground app, it is found that the values of width and height are reversed, that is: width is displayed as height value, and the height value is displayed as the width value.
Mobile phone model: Huawei Honor 6, Android version 4.4.2

Can you write so many pages with these two lines of code? He said he didn't see it clearly. If it is a css problem, you can try flexbox to solve the layout problem