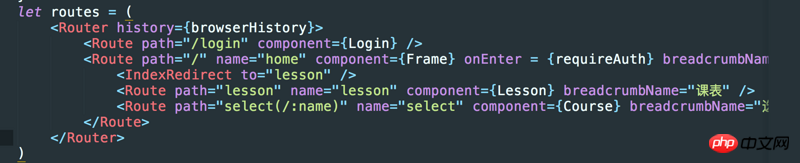
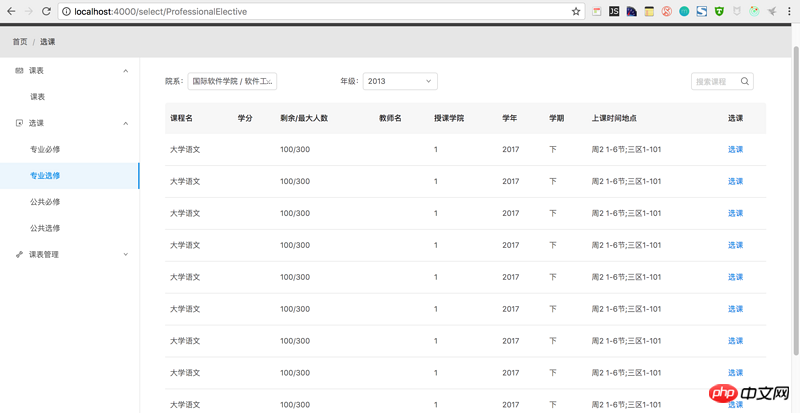
This is my front-end routing. It seems to have no problem, but when the browser refreshes locahost:4000/select/ProfessionalElective, the page will become blank. It must be entered from other routing points. I looked at the loading js and css, the paths become localhost:4000/select/js and localhost:4000/select/css. Shouldn't it be localhost:4000/js? I can directly refresh the path localhost:4000/select page and it will be displayed. What is the problem? 

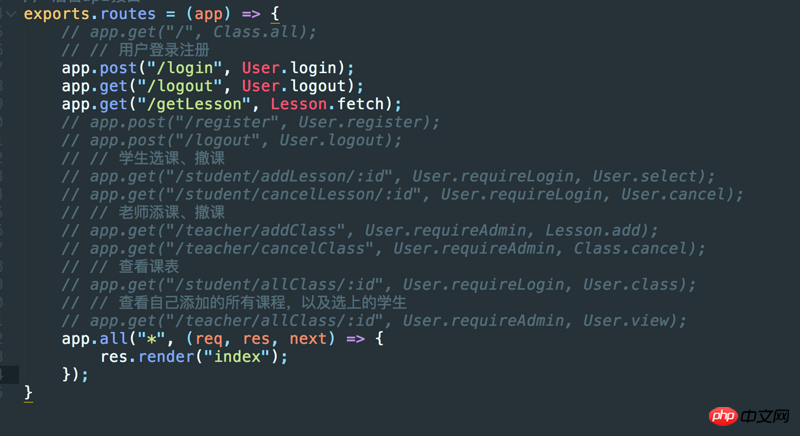
The routing of my node is written like this.

index.html 或者 index.jade 中的
<script src='path/to/js'></script>应该以绝对路径方式写 ,
<script src="/select/js/..."></script>这关前后端路由冲突什么事,压根是你使用browserHistory时,前端路由是后端没有的,当你刷新页面时浏览器会从服务器请求页面,后端没有设置这个路由,自然就报404了。
具体看文档吧,react-router