 1. What is the underlying principle of the shopping cart? How can the statistics be completed?
1. What is the underlying principle of the shopping cart? How can the statistics be completed?
2. Use function parameters to create the first half. How to implement the second half?
3. The code is as follows:
网页标题
- 0 单价:10元 小计:0元
- 0 单价:7.5元 小计:0元
- 0 单价:15元 小计:0元
- 0 单价:20元 小计:0元
- 0 单价:150元 小计:0元
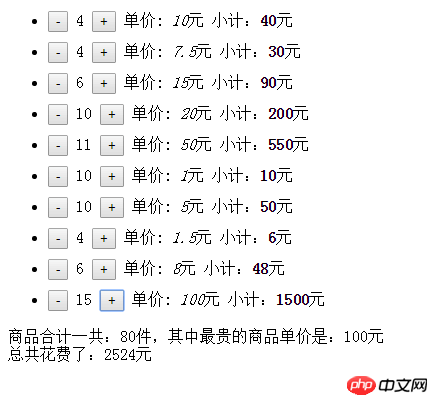
The following part: There are n pieces of products in total, the unit price of the most expensive product is a yuan, and how to write the part that costs b yuan in total?
How to assign values to variables and count the final sum of data?
(code and pictures have been pasted)
I’ll post all the code. Take a look
It’s perfect to write a shopping cart using object-oriented methods. The following is the es6 code
It is best to add hook functions (onSave, onAdd, onRemove....) to each method to achieve reuse and decoupling
The principle is that when the user clicks the plus sign on the product selection page, the data is obtained from the data source and put into a new array
Then get a new array object, which is the shopping cart list.
Statistics is to add up the price fields in the array object. As for the method you use to add up, it depends on your preference. I use reduce.
If there is a minus sign, there must also be a corresponding subtraction operation.