扫码关注官方订阅号
求大神帮!!!!
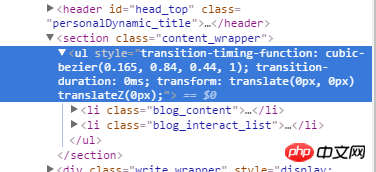
vue2.0的话将都改写成menuWrapper的驼峰写法,如果在浏览器上出现如图的结果说明已经铺抓到了][1]
问题解决了吗?我的不是命名的问题
将menuWrapper改为menu-wrapper试试看呢。ref类似js中给dom添加的id,所以要和你上面写的一致。vue2.0和v1.0用法有些差别
微信扫码关注PHP中文网服务号
QQ扫码加入技术交流群
扫描下载App
Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号
PHP学习
技术支持
返回顶部
vue2.0的话将都改写成menuWrapper的驼峰写法,如果在浏览器上出现如图的结果说明已经铺抓到了 ][1]
][1]
问题解决了吗?我的不是命名的问题
将menuWrapper改为menu-wrapper试试看呢。ref类似js中给dom添加的id,所以要和你上面写的一致。vue2.0和v1.0用法有些差别