I would like to ask how to realize that different areas have their own scroll bars on the mobile terminal and can also be linked

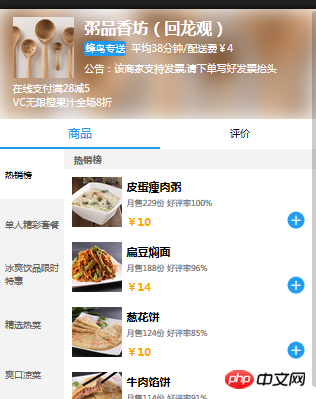
How to make the menu and the corresponding food have their own scrolling areas, then slide the right to a certain position and switch to the left in linkage
The following is that I can try to implement it myself, but I don’t know how to roll each partition
I think you want to achieve something like Meituan’s method of clicking on a category to jump to the food under the category
In fact, you can use anchor points to position, and you can also use anchor points to change the menu slider
Just initialize the scrolling components separately according to the layout. . If there are no components, you can go to github to find them