
This is the initial value passed in. Every time the page is loaded, the value will be fetched from the local storage. If there is any, it will be passed in directly. At the same time, it will go to the server to request news information, update this.news, and then restart Passing in the new value of the swipe component will not trigger the update of the dom, and the carousel pictures will remain the same. Why is this? The console prints out that the incoming news value has indeed changed. Shouldn't it trigger an update to the DOM in a responsive manner?
data(){
return{
news:localStorage.getItem("news")
}
}getSwipePictrue:function(){
this.axios.post("News.php").then((res)=>{
if(res.data.errCode=='1'){
_this.news=JSON.stringify(res.data.news)
localStorage.setItem('news',JSON.stringify(res.data.news))
}
})
}
Suddenly I found that the DOM was updated, but the Swipe plug-in was not running normally.

I keep solving problems that I don’t have, and I’m drunk.
Add observer:true,observeParents:true to the swiper configuration. Turn on the observer mode and it will dynamically monitor changes in your swiper. Refer to the API for details. A programmer with faith, Notonce.
_this Where to try var _this = this;
Try to listen to asynchronously obtained data in the swipe component
this.swipe as the real data of the swipe component
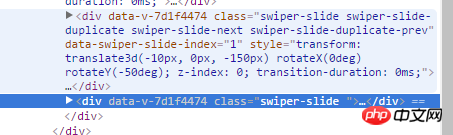
I encountered the same problem. My problem is that when I switch data data and update the dom, it will be updated accordingly. When I switch forward, only the index of the last swiper-slide dom is 0, and the others are normal, which is amazing! Check that the data of vue is updated; but when typed in the dom, it is 0;
![Picture uploading...]
