After reading Ruan Yifeng’s ES6 tutorial, I don’t quite understand the tail call optimization.
I would like to ask how to monitor memory changes in chrome.
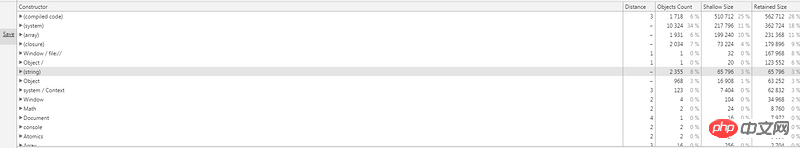
I checked the memory in Take Heap Snapshot in Memory,
But I don’t know which part of the data I should focus on.
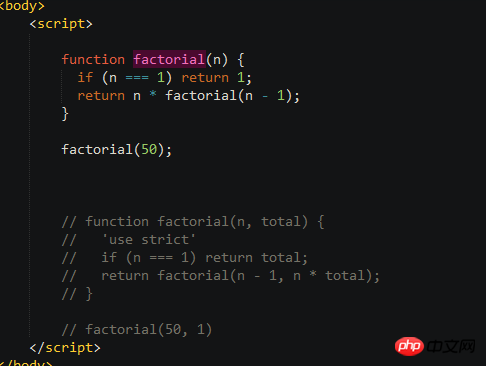
The code is as shown:

The poster can use Take Heap Snapshot to check the memory usage, which is really good compared to JS. Unfortunately, this is not visible at all, because the V8 engine does not seem to use the tail call optimization scheme.
Syntactic Tail Calls (STC) is currently in Stage 0 Draft.
From a technical perspective, V8 can fully implement tail call optimization, but due to various reasons, mainly exception stack tracing, V8 does not use STC.
This is specifically discussed in my SF lecture: Front-end programmers should know some V8 knowledge.
Although this specification is still a draft, we have reason to believe that this will definitely enter the ES standard in the near future.
References
Discussion and specification for an explicit syntactic opt-in for Tail Calls
Syntactic Tail Calls