 The use of jquery in vue failed. It can be used by introducing jquery, but the plug-in that introduces jquery shows that it is not defined.
The use of jquery in vue failed. It can be used by introducing jquery, but the plug-in that introduces jquery shows that it is not defined.
My idea is that since import introduction is not supported, can I change it? The source code enables him to support modularity
I encountered the same problem as the original poster. I quoted jquery’s third-party plug-in jquery.mockjax.js, and then called
require('./assets/jquery.mockjax.js')in main.js, and $ was undefined at this time.This is how I solved it:
I installed jquery-mockjax through npm install, and found that it can be used, and $ is also defined.
Then I tried to find the difference between the two:
First, the source code of jquery-mockjax installed through npm install is the same as the js file I imported directly before.
This is the source code part, using UMD method.
Method 1:
Method 2:Introduce the file through
require('./assets/jquery.mockjax.js')的方式去引入该文件,webpack编译后的代码是直接进入第三个判断分支进行判断,直接调用了该工厂函数,webpack在处理的时候this传入的是modules.exports对象,此时module.exports对象是找不到jquery的,因此报错。尝试将源码中的this改为global后,是可以解决的。网上也提供了不修改源码,通过imports-loader的方式将this赋值为window。require('import-loader?this=>window!./assets/jquery.mockjax.js')方式二:
通过
require('jquery-mockjax'). The code compiled by webpack directly enters the third judgment branch for judgment, and directly calls the factory function. When webpack processes this, modules.exports is passed in. Object. At this time, the module.exports object cannot find jquery, so an error is reported. It can be solved after trying to change this in the source code to global. There is also a method on the Internet that does not modify the source code and assigns this to window through imports-loader.require('import-loader?this=>window!./assets/jquery.mockjax.js')Through
require('jquery-mockjax')code>, the file compiled by webpack directly enters the second branch. By reading the compiled file, it is found that webpack directly sets the judgment condition of the second branch to true, which is the default Commonjs introduction method. This is Explains why this method does not report errors.Through this example of mine, I hope it can give some tips to the poster. If the poster's jquery third-party plug-in is also in UMD format, it is very likely that it is the same error I encountered.
But I have always had a question, why is the compilation of npm packages by webpack different from the compilation of directly imported js files? I have not been able to find where this part is explained in the official documentation. I also hope the master above can give me an answer.First add "jquery" : "^2.2.3" to the dependencies in package.json, then npm install
Add it to webpack.base.conf.js
var webpack = require("webpack")
Add at the end of module.exports
Then be sure to npm run dev again
It’s OK to import it in main.js import $ from 'jquery'
Not any plug-in (especially the old plug-ins) can be imported. If not, and npm cannot find the source download of this plug-in, there are only two options:
1. Import src in html
2. Modify the plug-in yourself and export the method to expose the plug-in
The reason why the jq plug-in cannot be used is because when the jq plug-in is introduced, the $ in the js that runs that plug-in has not been defined in the vue global, so the method cannot be found. Now I know there are two methods:
(1)
1. Introduce jq.js and js of jq plug-in in index.html
2. Add global variable $ in webpack.base.conf.js,
3. In the components that need to use the jq plug-in, require jq,
var $ = require('jquery').(2)
1.Introduce jq.js in index.html
2.In the components that need to use the jq plug-in, import the js of the plug-in and just require jq.
If it doesn’t work, tell me again
Why are you so reluctant to use jq instead of vue? . .
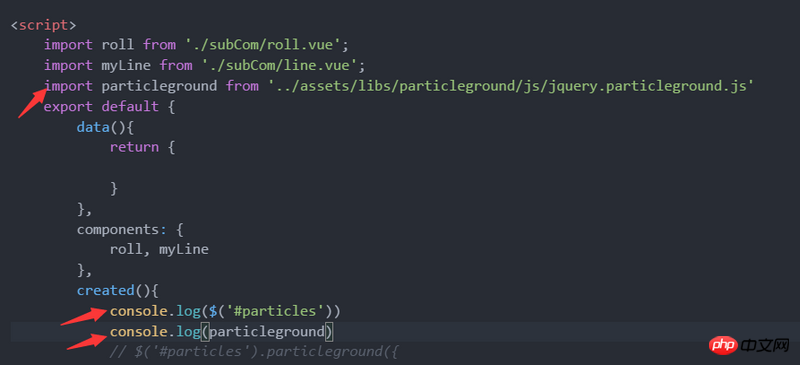
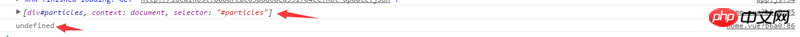
This plug-in does not comply with any modular system specifications, so you cannot get the corresponding object or plug-in constructor through import, and this plug-in requires jQuery to be a property of the window (global variable), so it is more troublesome to use the modular approach :
Then maybe you can call $('#a').particleground(), it’s just a possibility, I haven’t tested it myself
In fact, it should be possible to use script to introduce jquery and this plug-in directly in index.html. If eslint is useful, set global $