I read an article http://blog.csdn.net/ClaireKe... about reflow and repaint.
I have some doubts:
1. In the browser mechanism, the refresh operation must involve reflow and repaint?
2. If the page contains css animation, such as `p {
transition: all 2s linear; // linear 规定以相同速度开始至结束的过渡效果}`The repaint is yes, is there a partial reflow on the page?
3.resize() will trigger repaint. . The size and position of the dom have changed. In fact, there is no reflow when I narrow the screen?

4. The fixed element is on the page. If the actual page is pulled, will it reflow when scrolling occurs?
First of all, I am a newbie. After reading the article you linked and your question, I will post my own opinions O(∩_∩)O haha~ If there are any mistakes, please forgive me
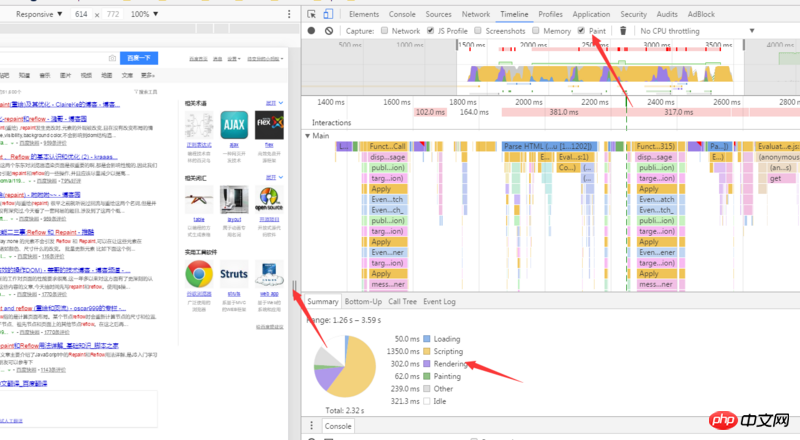
1. Refresh this operation, it will definitely happen Regarding reflow and repaint, I think so. Through observation through the f12 developer tool Network, the refresh will re-request the css, js and php requests loaded on the page. Secondly, pages with more content will be refreshed. , the page may have a short blank period, which is during reflow and repaint.
2.css If the animation is like a mouse hover, the width of a p in the page changes from 50px to 500px, so that It will affect the elements next to p, and there will be partial reflow at this time.
3. If it is a navigation bar that is not given a fixed width, when resize(), the screen becomes narrower, and individual items in the navigation bar may be squeezed to the next line. Reflow may occur.
4. Unexpectedly
What I don’t understand is why does the page reflow or repaint when it is scrolled?